KIWI GOをSlackと連携することで、イベントの告知や最新情報をチーム全員に簡単に共有できるようになります🎉
イベント作成やコメント投稿の通知がSlackに自動で届くため、イベントへの参加を促したり、必要な情報を確実に届けたりするのにとても便利です。以下の手順で連携設定を行いましょう!
1. Slack連携機能について
Slack連携を有効にすると、以下のようにイベントの告知や情報共有が簡単になります。
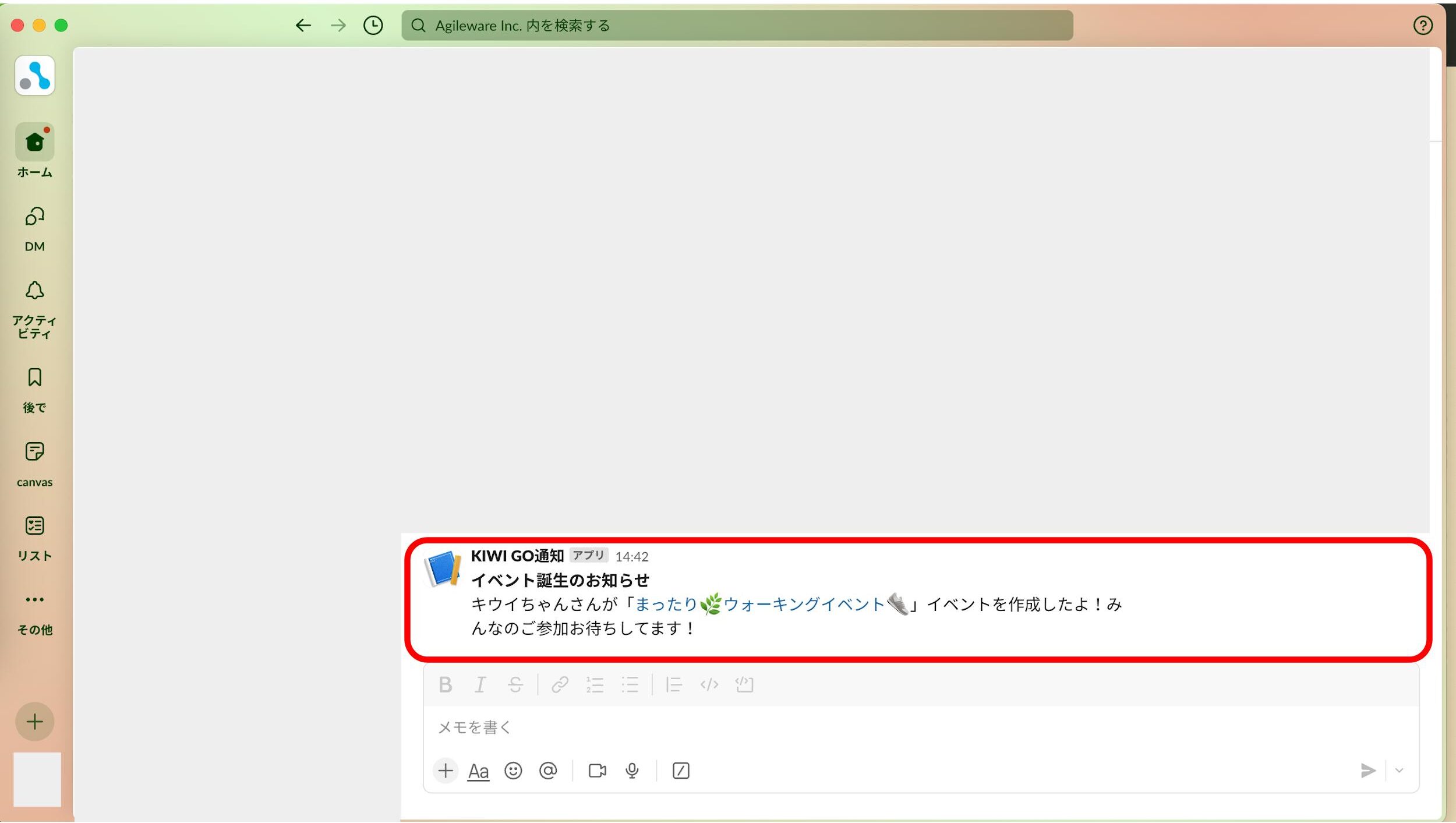
① イベント誕生のお知らせ
イベント作成時、「タイムラインに投稿する」にチェックを入れると、Slackに以下の通知が送られます。

イベント名はリンクになっており、クリックするとWebのイベント詳細画面が開きます。
Slackに投稿されるメッセージには、カバー画像は表示されません。
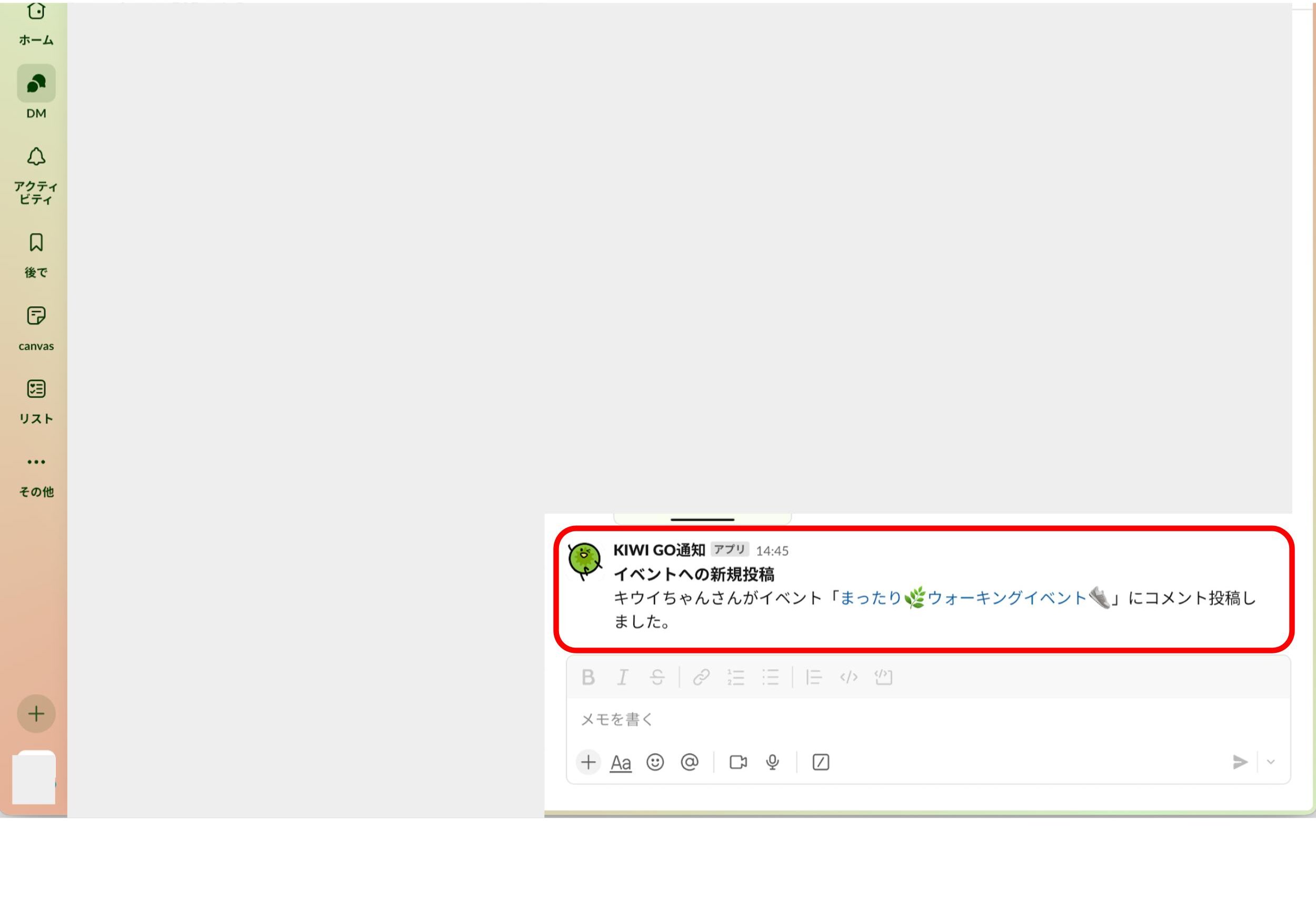
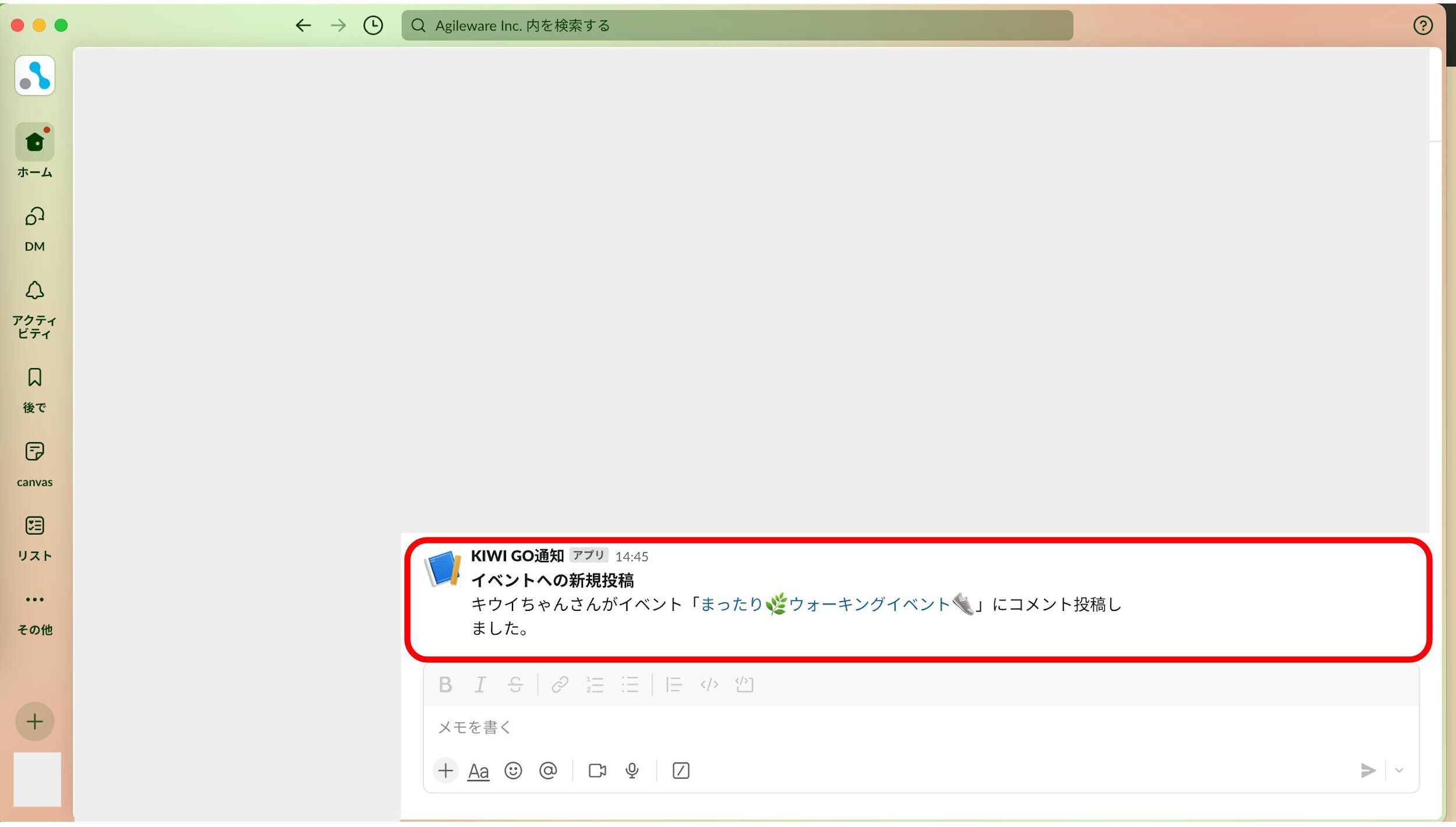
② コメント投稿通知
イベントにコメントを投稿すると、Slackに通知されます。

イベント名はリンクになっており、詳細画面にアクセス可能です。
イベント内で投票を作成すると、その投稿もSlackに通知されます。通常のコメント通知と同じ形式で表示されます。
※「タイムラインに投稿する」にチェックを入れたコメント投稿が通知対象です。
※コメントに画像が含まれている場合、Slackには画像は表示されません。
2. Slackとの連携方法
① SlackでWebhook URLを取得する
以下の手順でSlackからWebhook URLを取得します。
- Slackを開く
WebブラウザまたはアプリでSlackを開き、連携したいワークスペースにログインします。 - Slack Marketplaceを開く
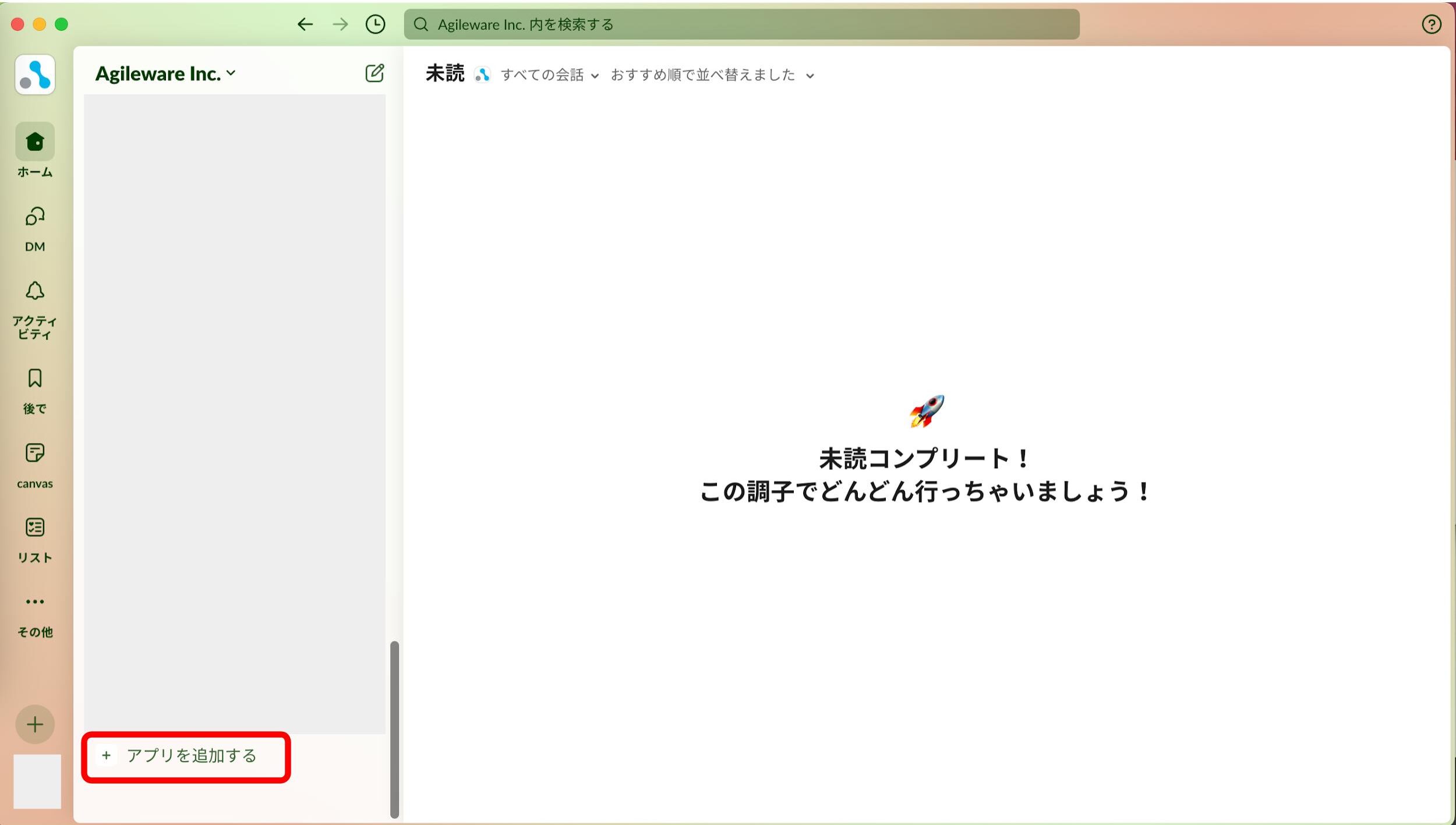
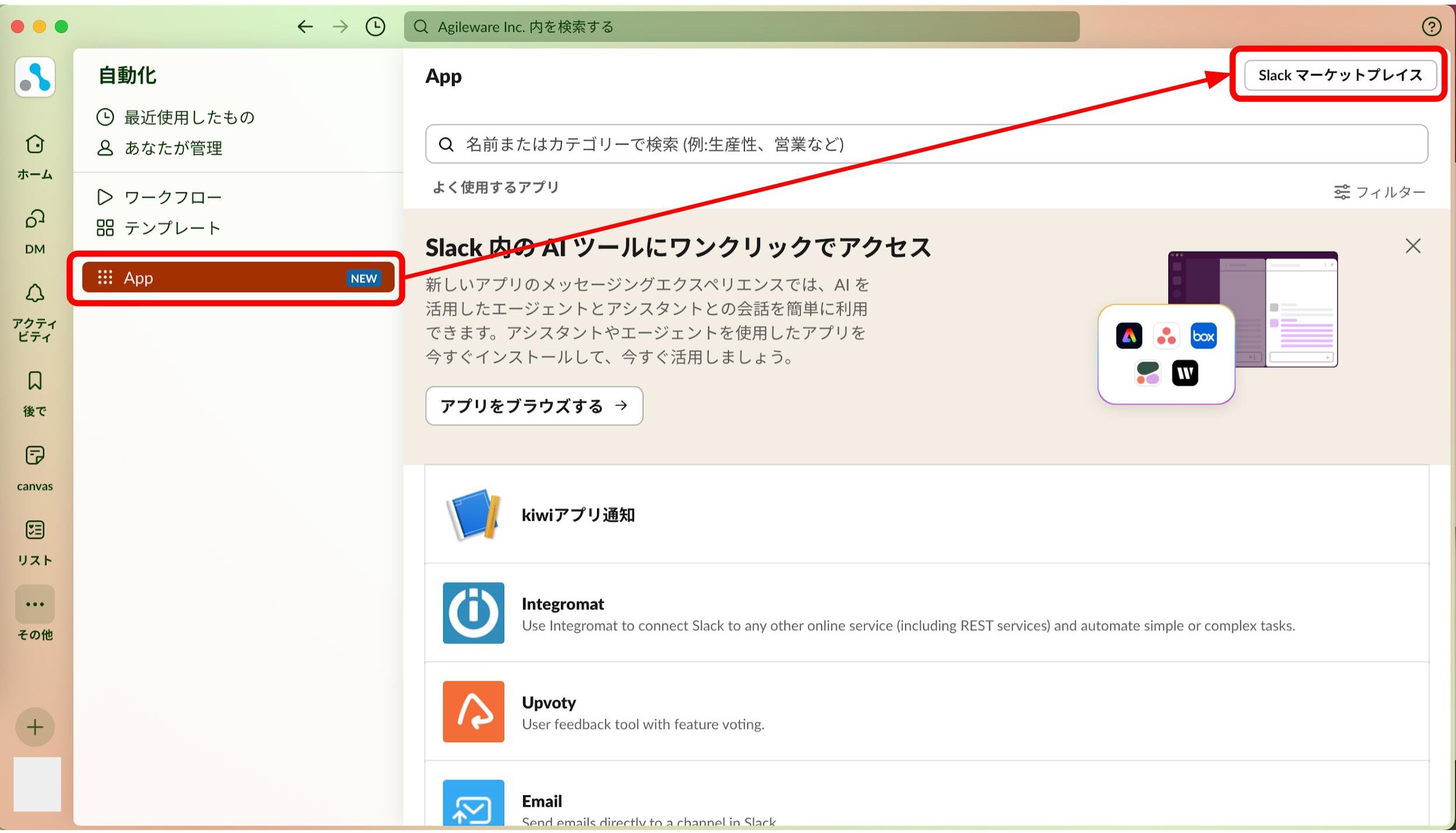
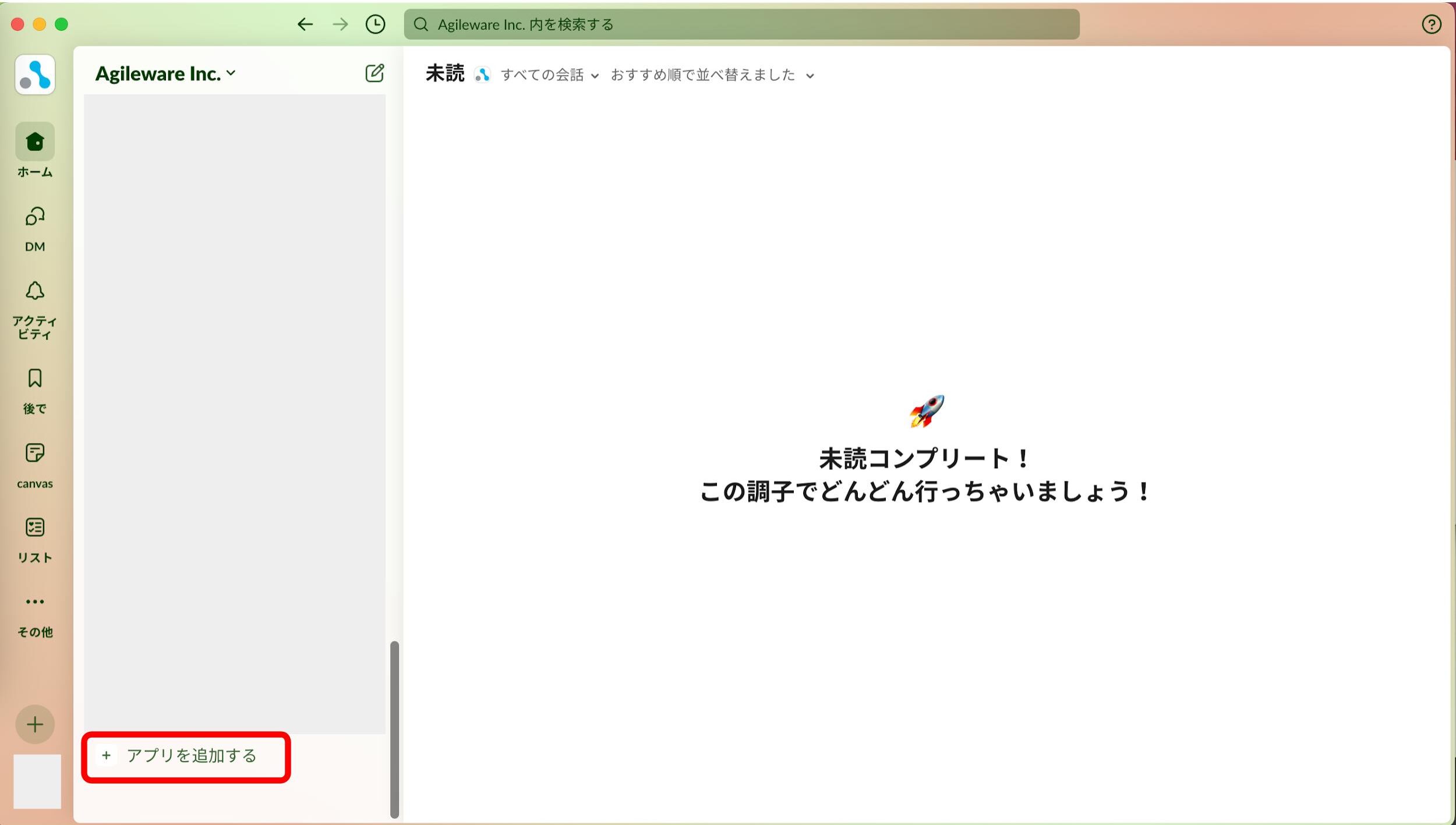
App内に記載している「 アプリを追加する」を選択します。

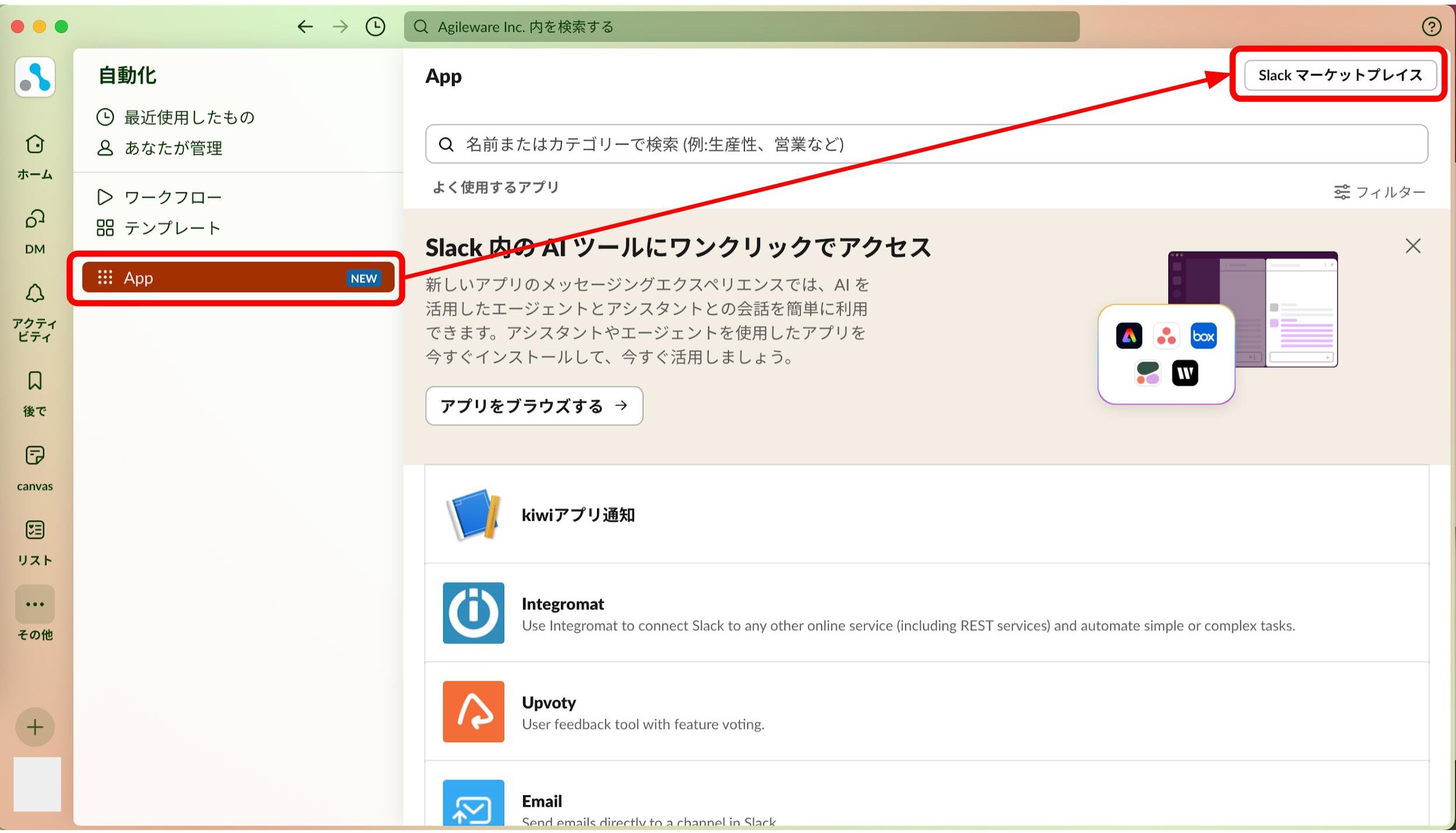
「App」→「Slack マーケットプレイス」をクリックします。

ブラウザが立ち上がりSlack Marketplaceが開きます。 - アプリ作成を開始する
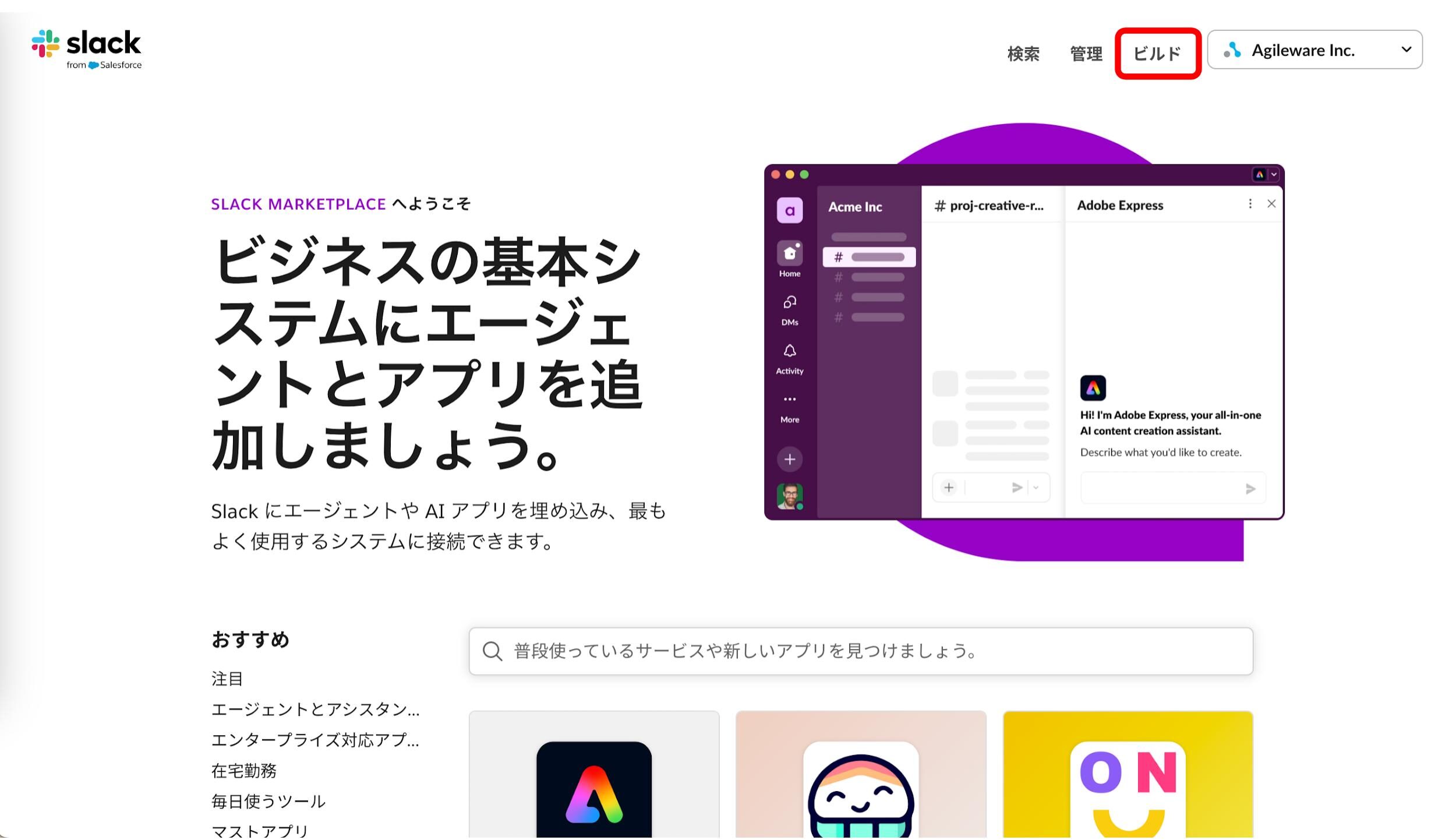
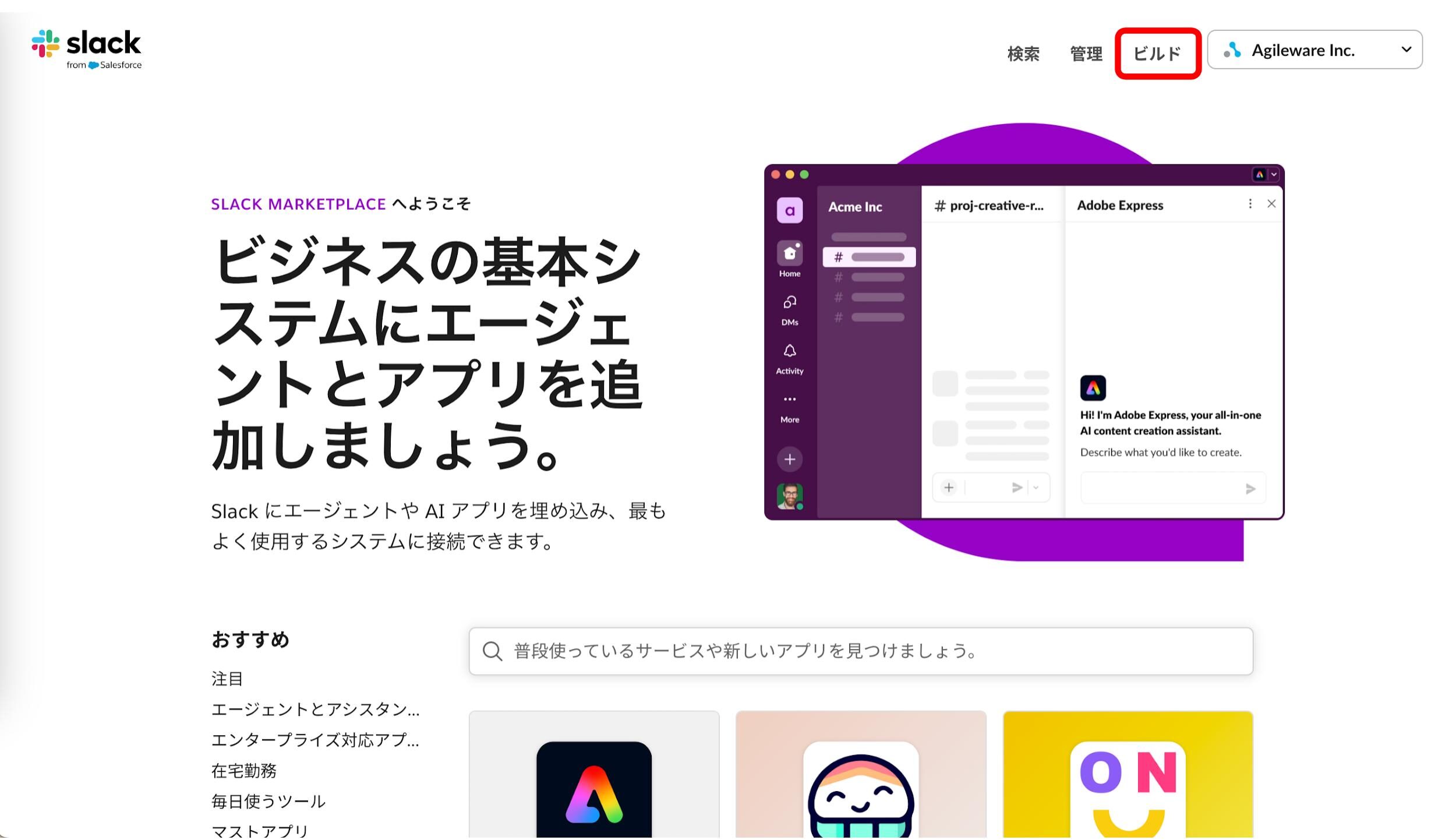
画面右上の「ビルド」ボタンをクリックします。

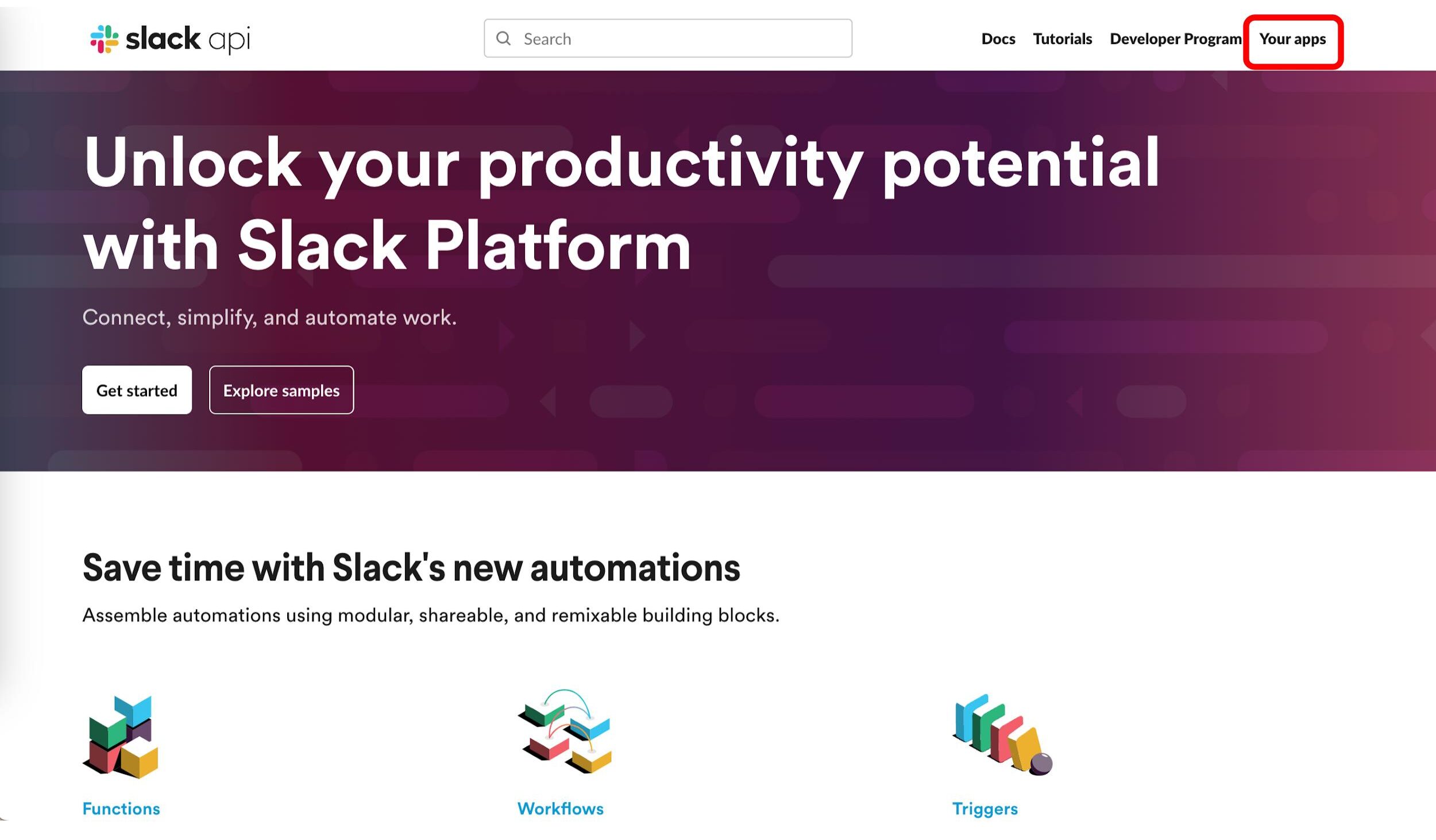
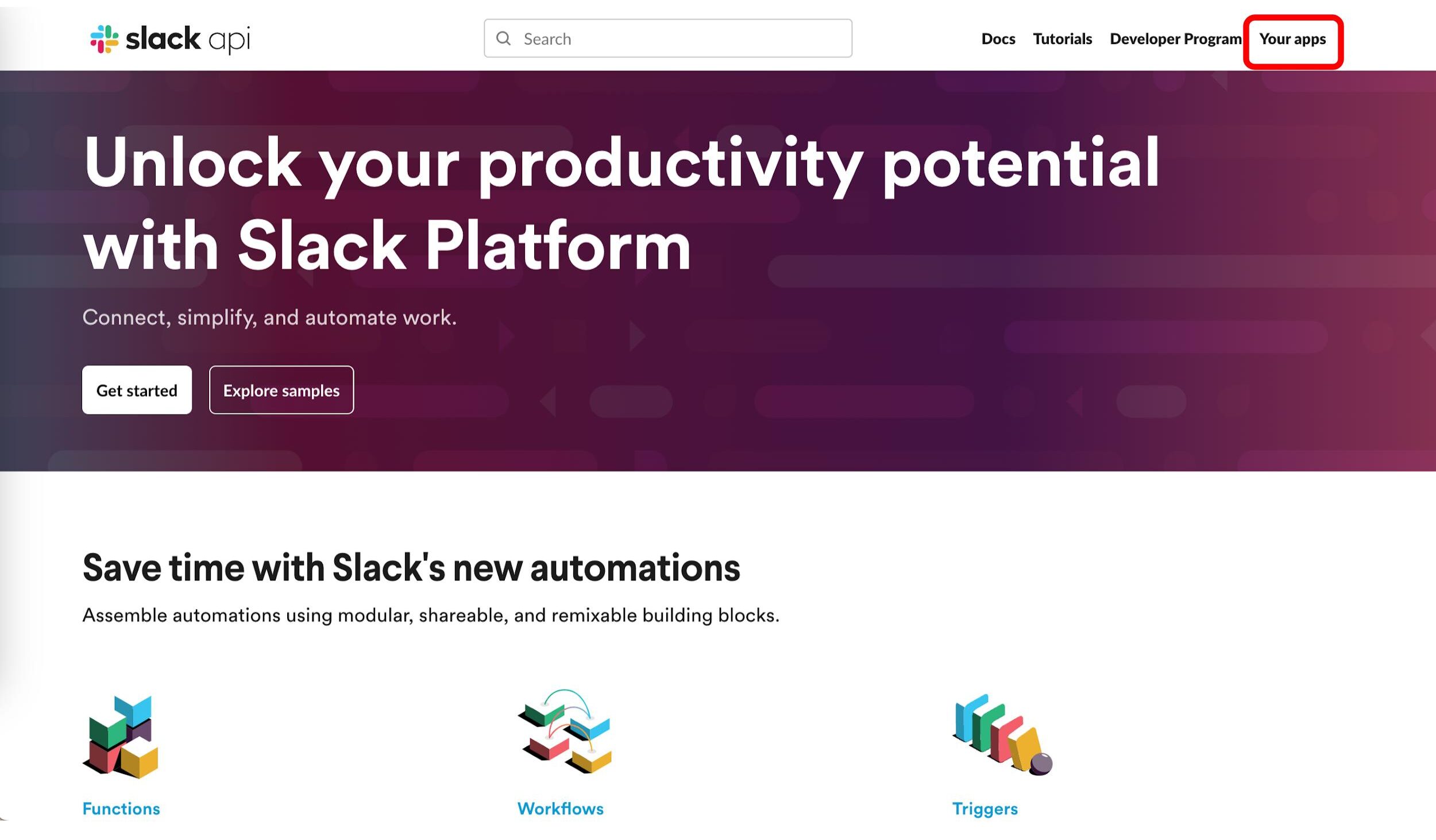
次に右上の「Your Apps」をクリックします。

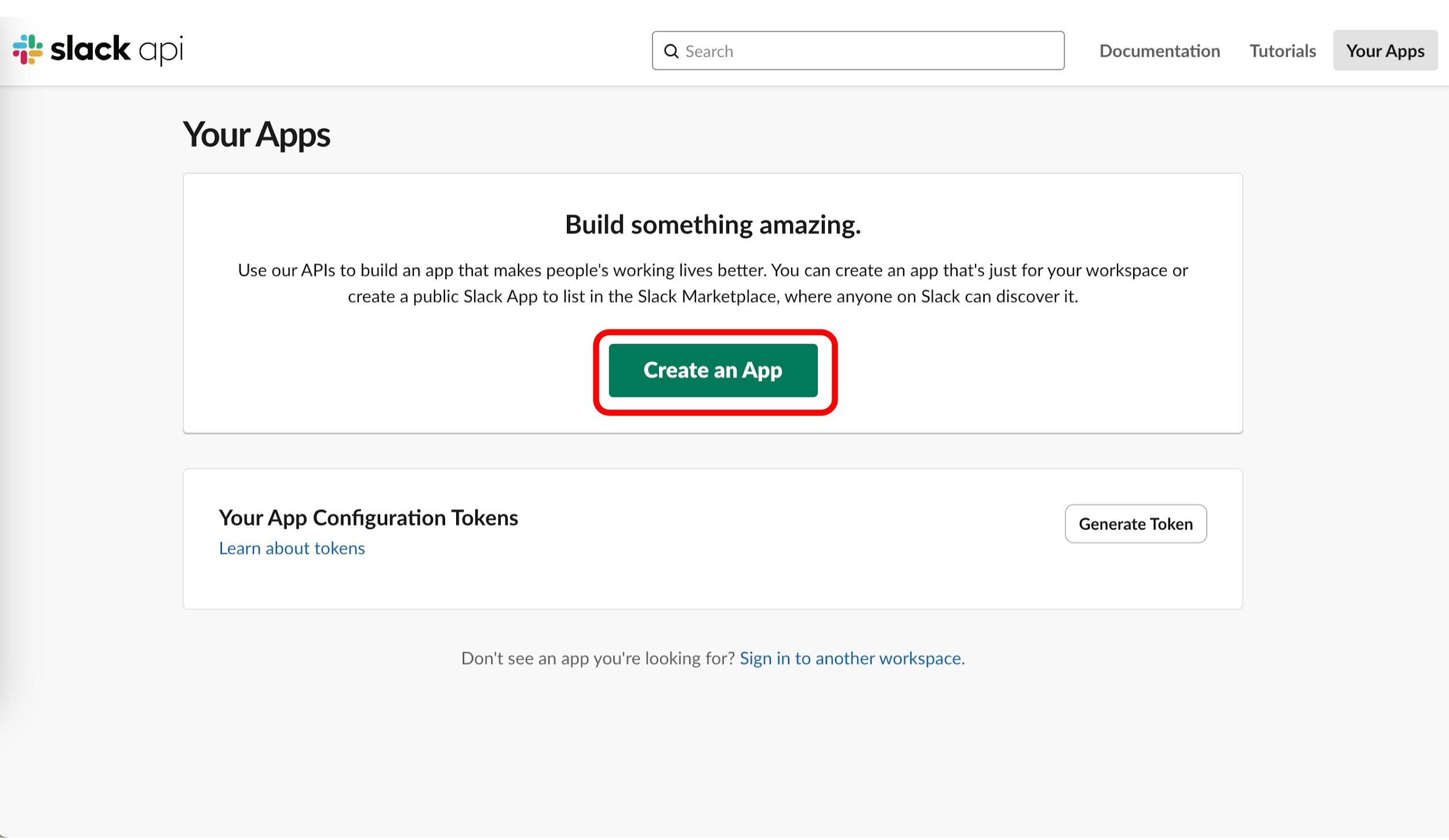
「Create an App(もしくはCreate New App)」をクリックします。

- アプリの詳細を設定する
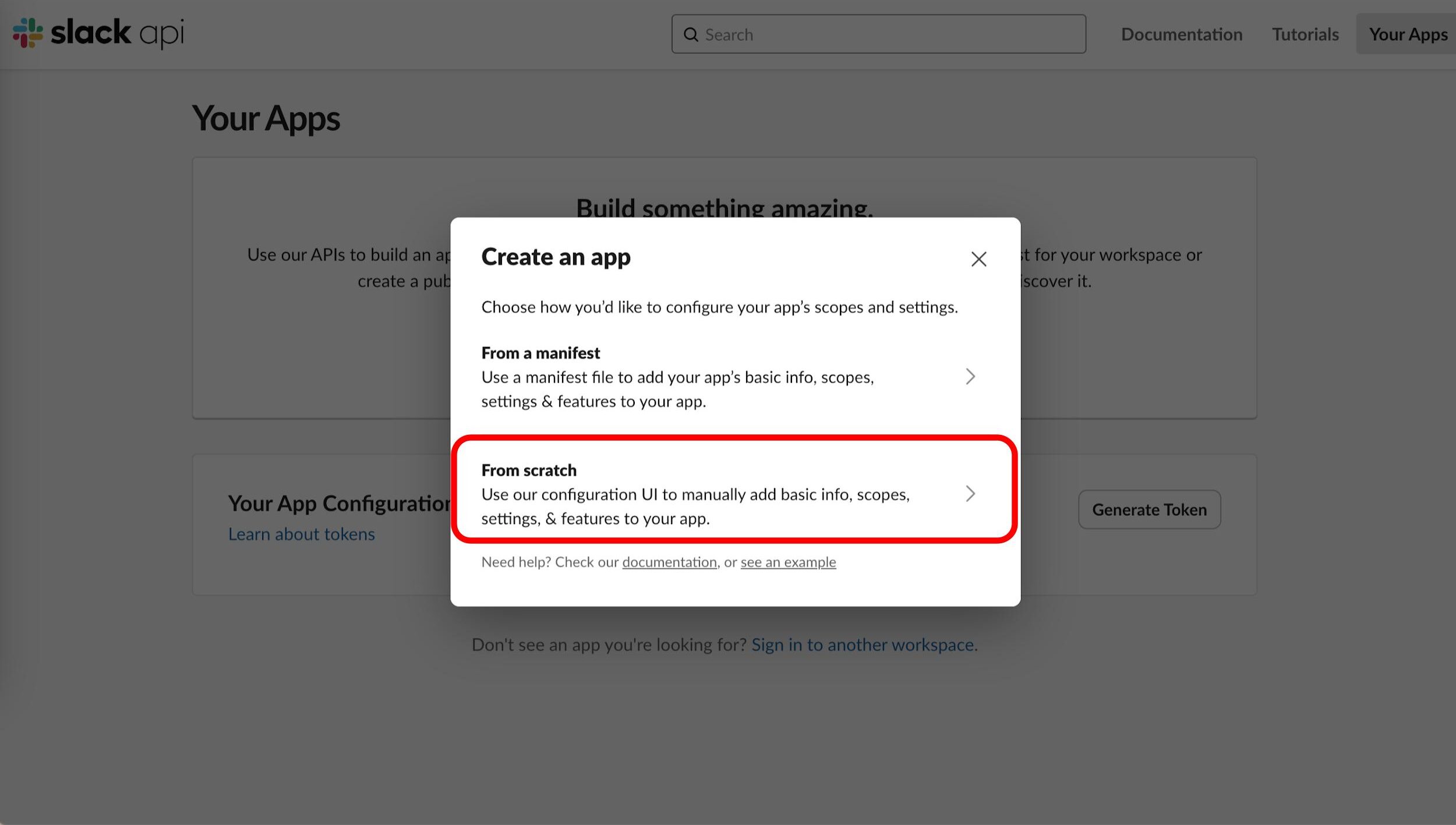
ポップアップが表示されるので、「From scratch」をクリックします。

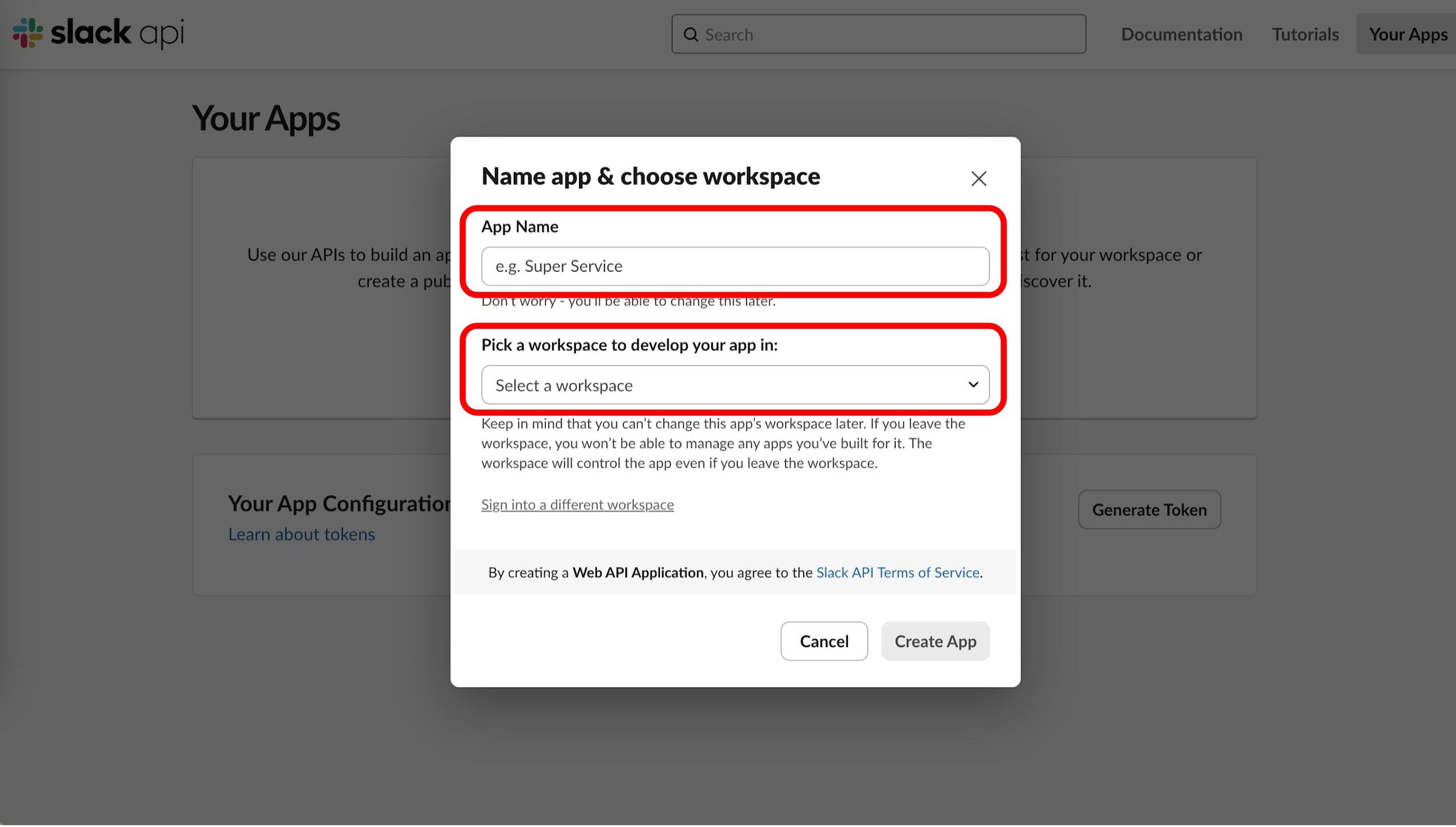
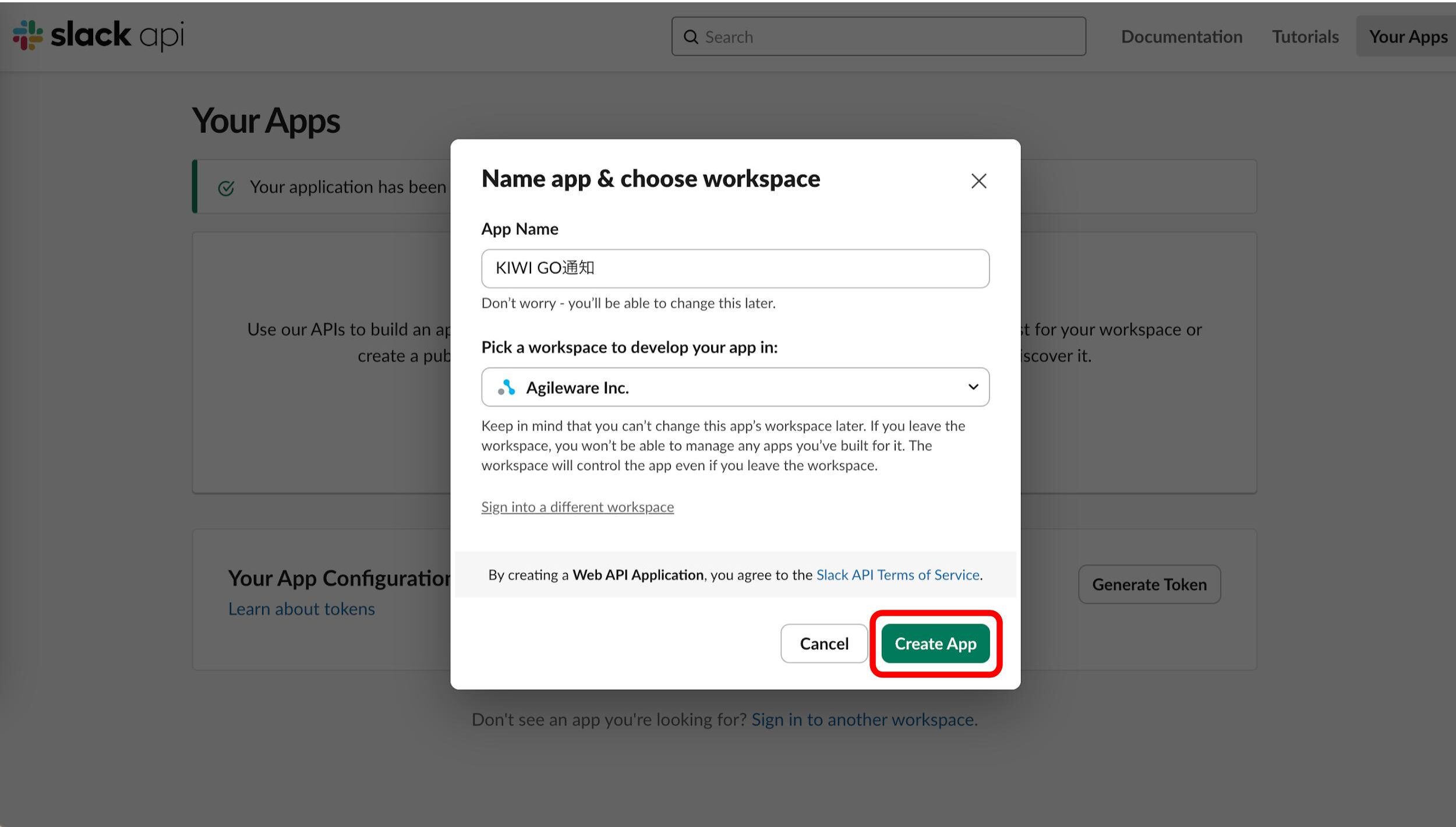
任意のアプリ名と、通知を送りたいワークスペースを入力し、「Create App」をクリックします。


- 機能を有効化する
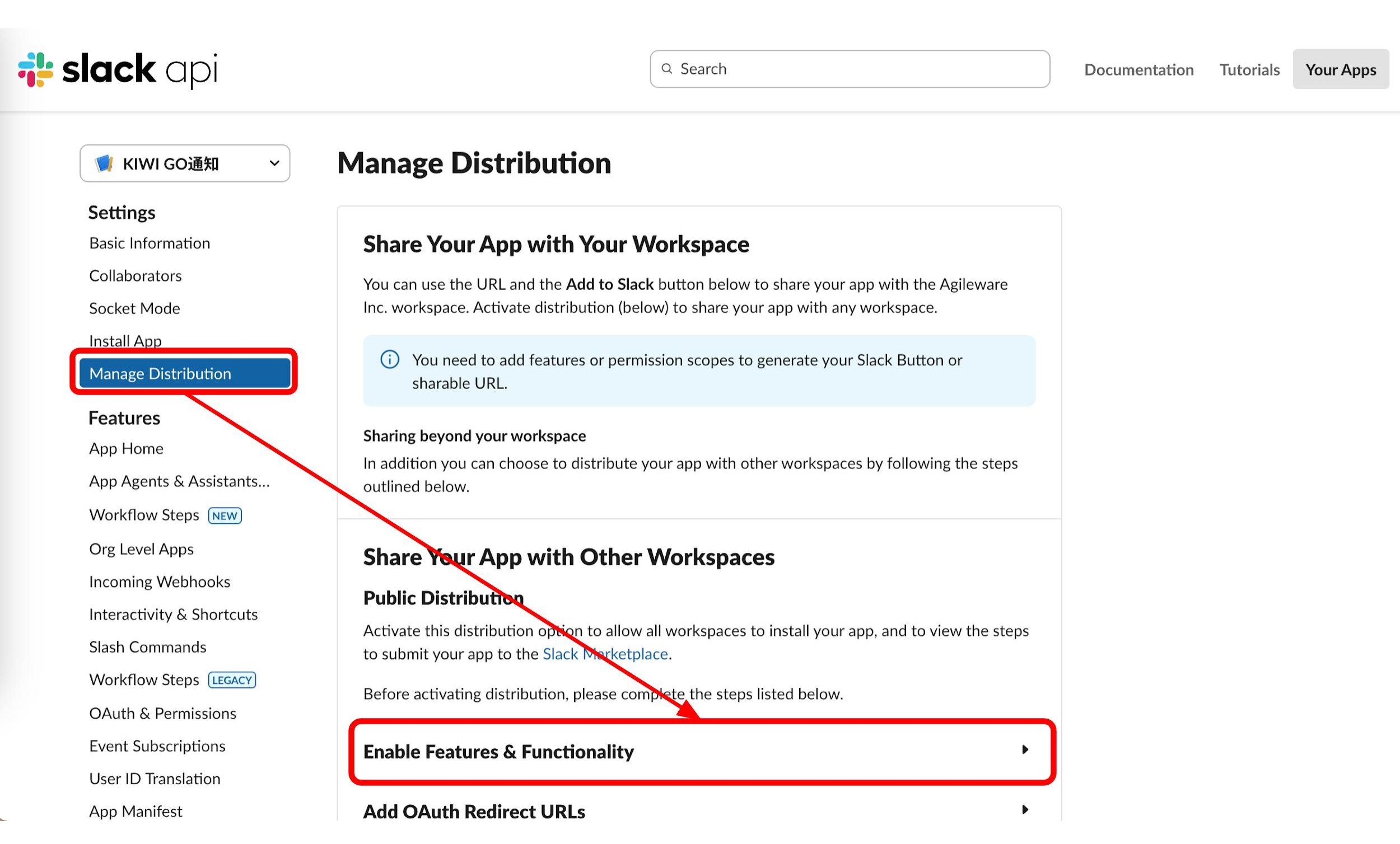
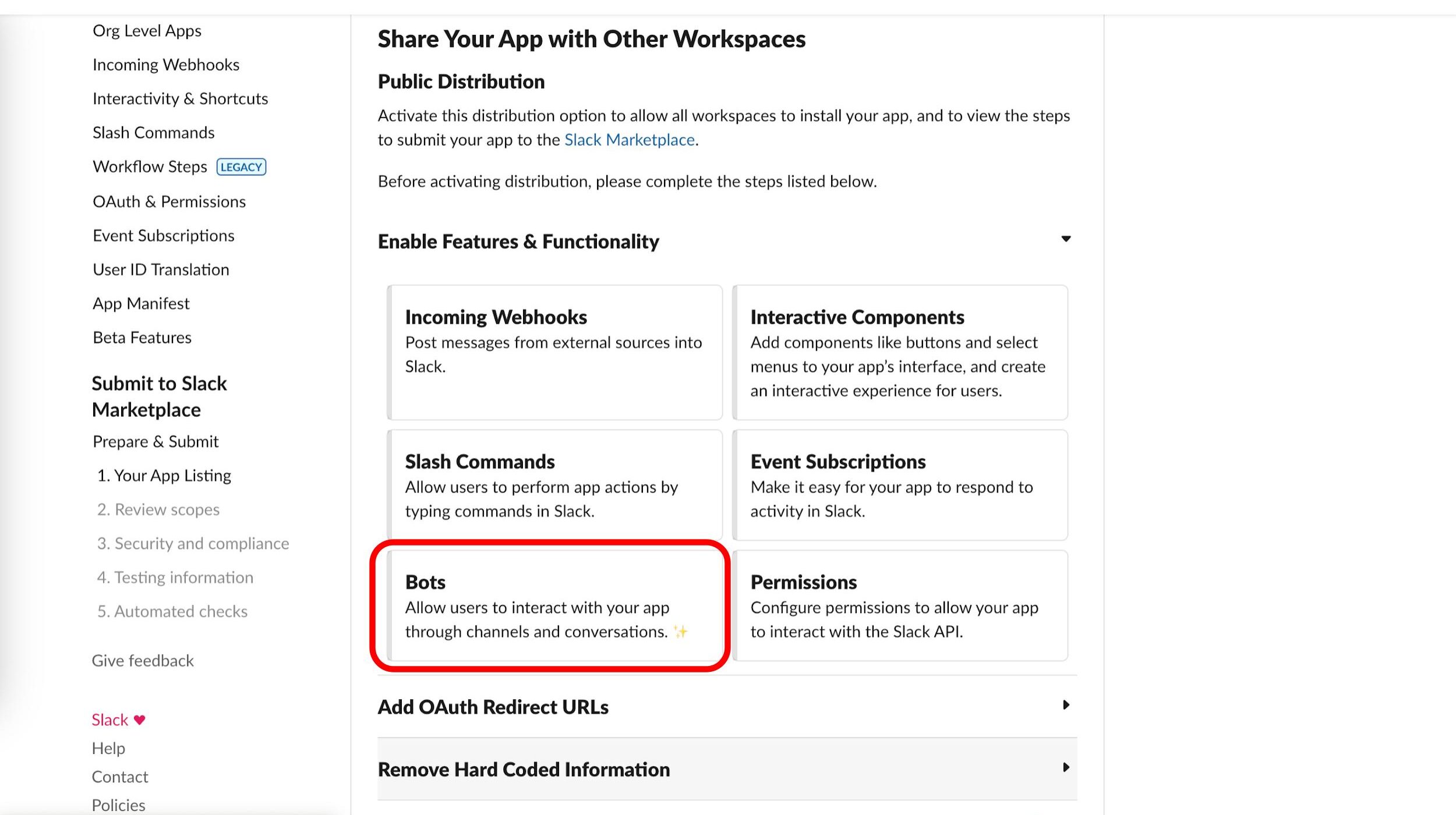
「Manage Distribution」を開き、「Enable Features & Functionality」をクリックします。

「Bots」を選択し、有効化します。

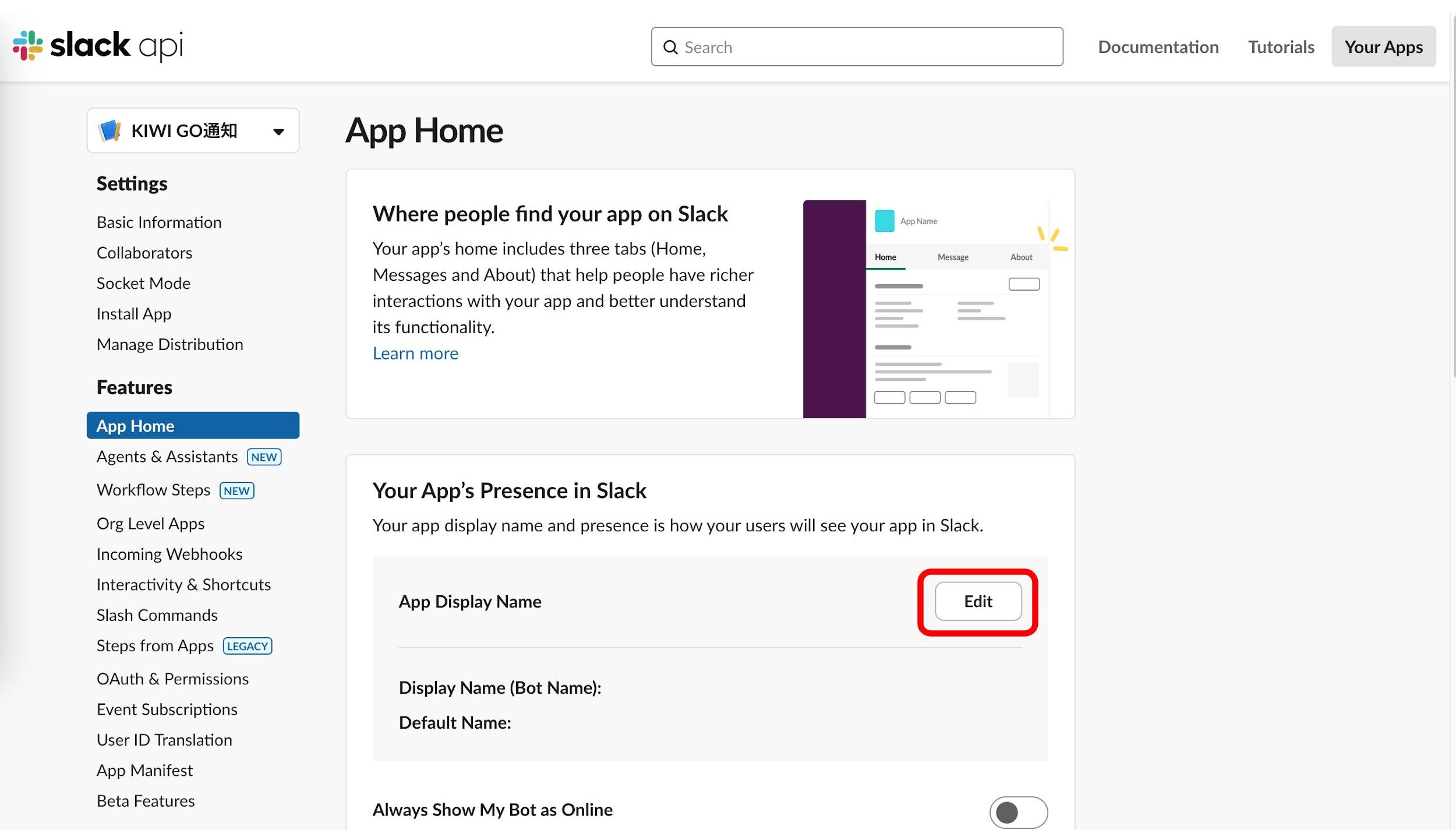
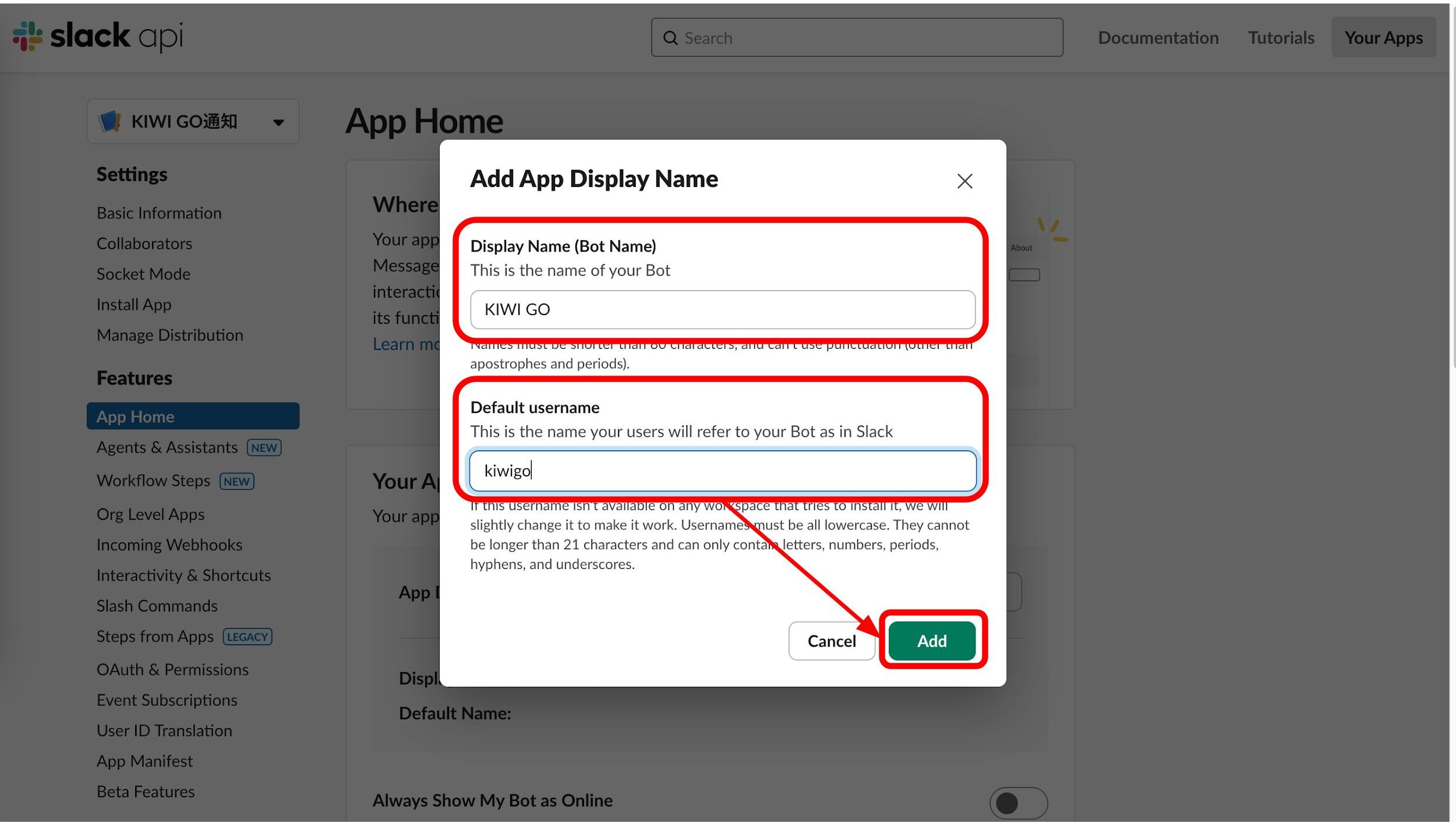
ボットに名前を付けます(任意の名前)。


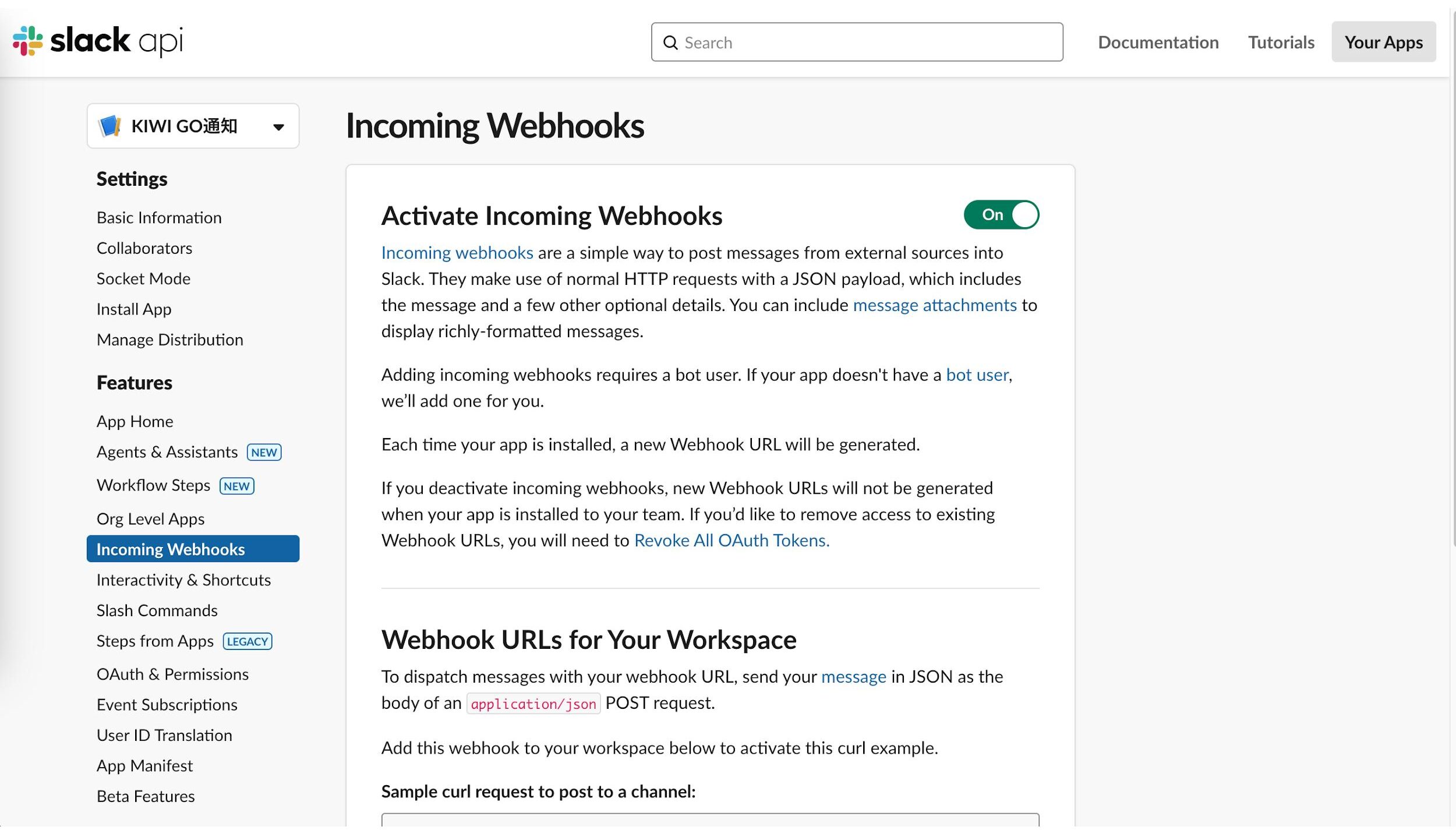
- Webhookを有効化する
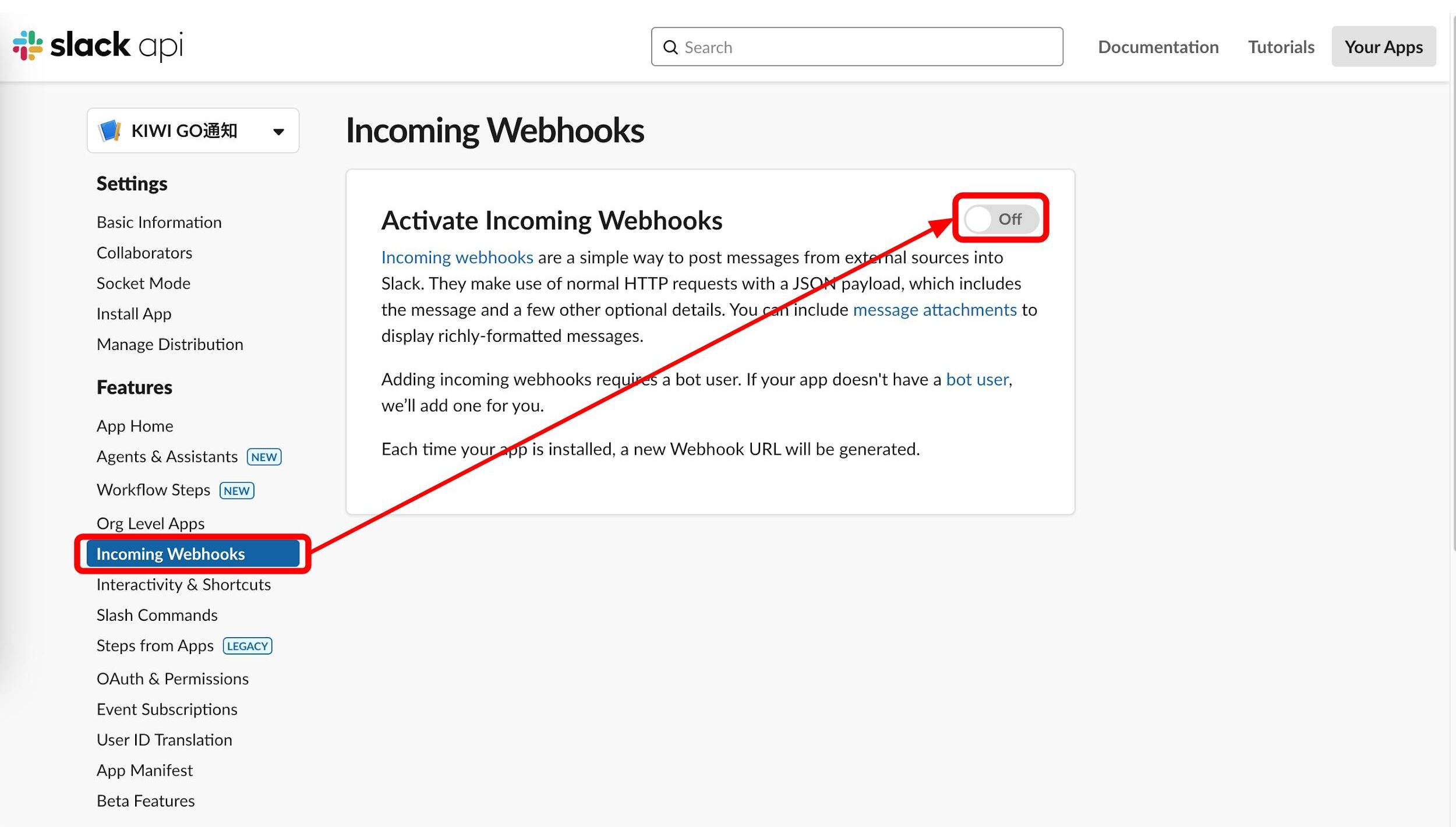
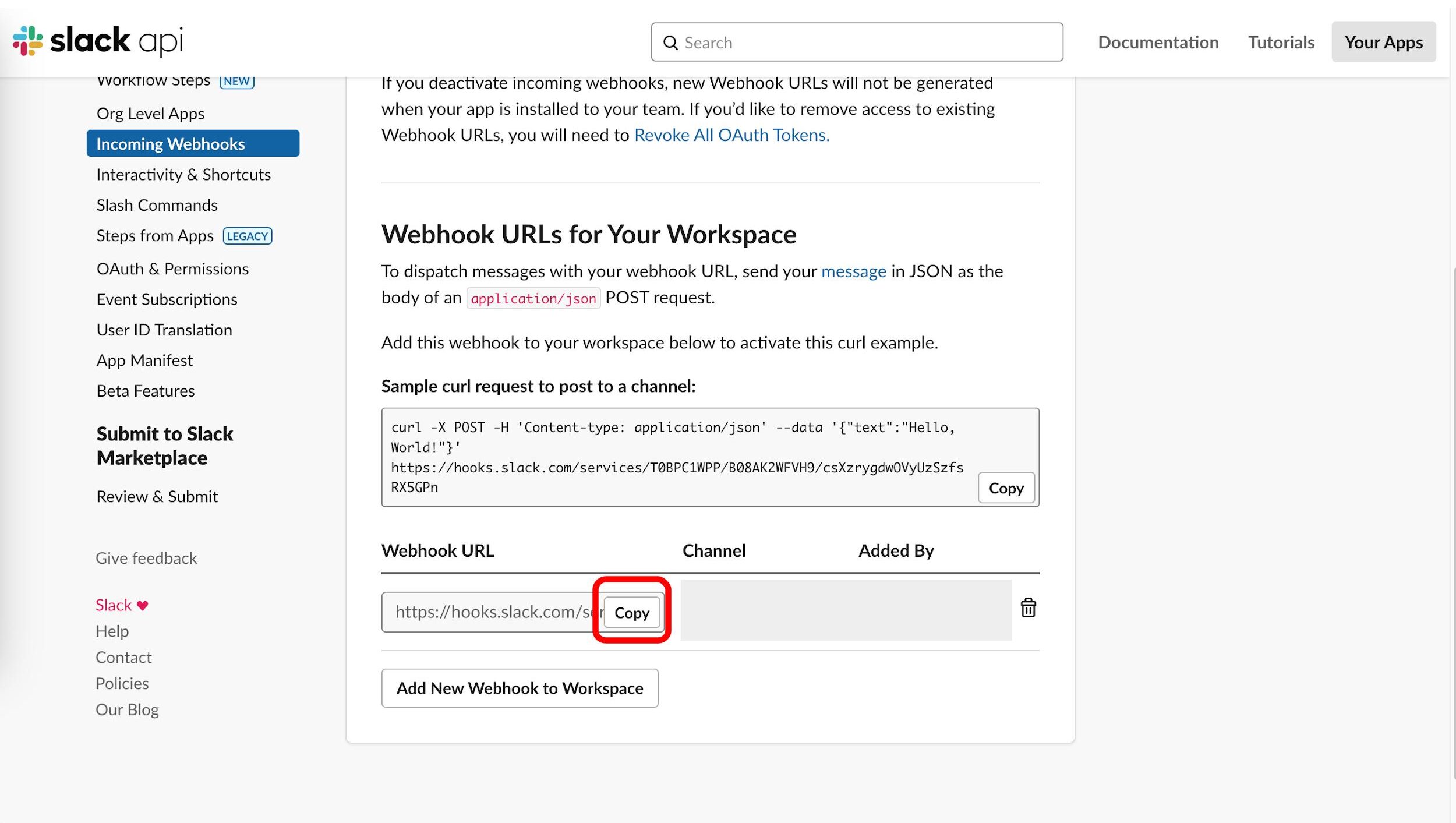
「Incoming Webhooks」を開き、ONにします。


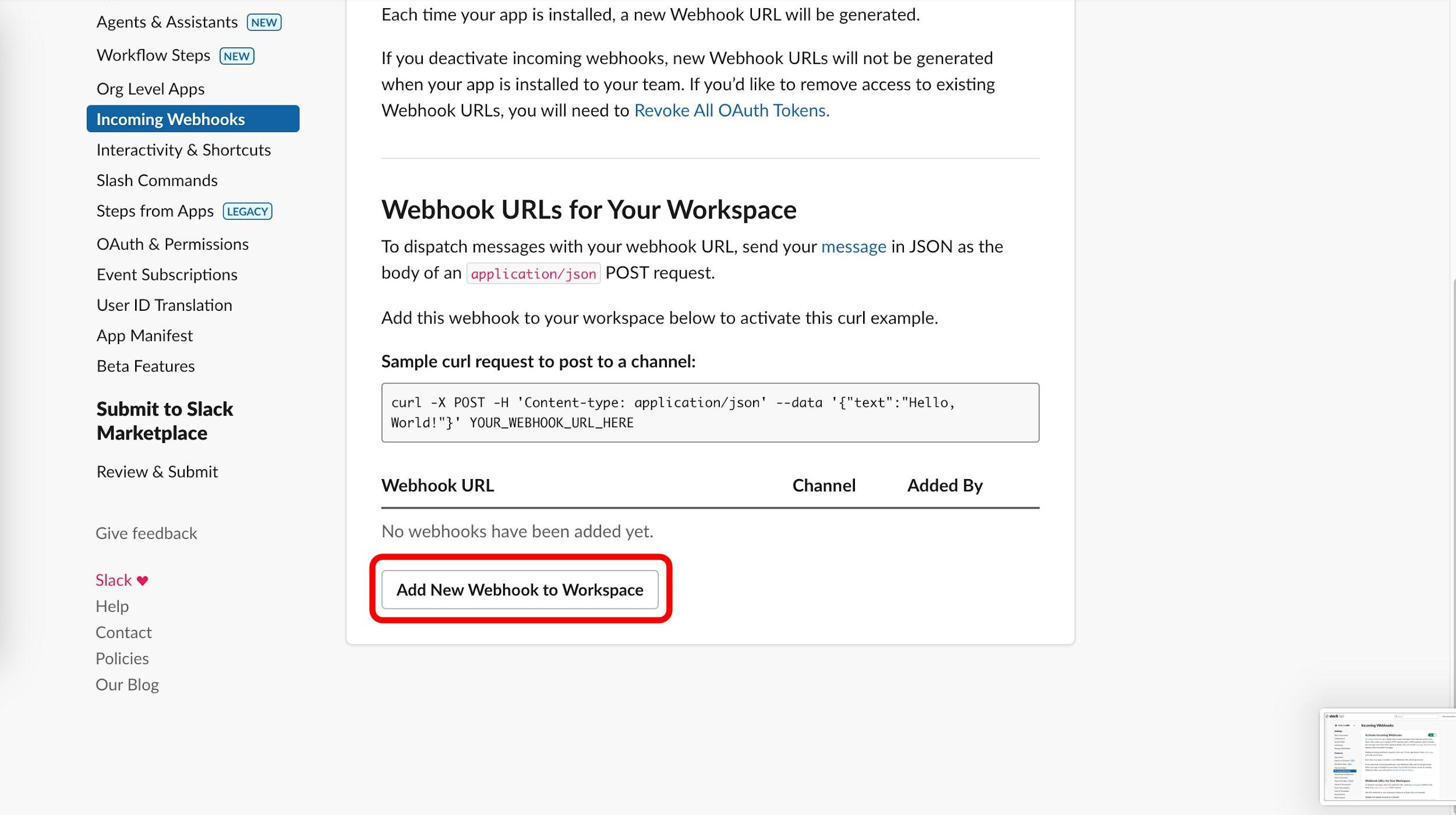
「Add New Webhook to Workspace」をクリックします。

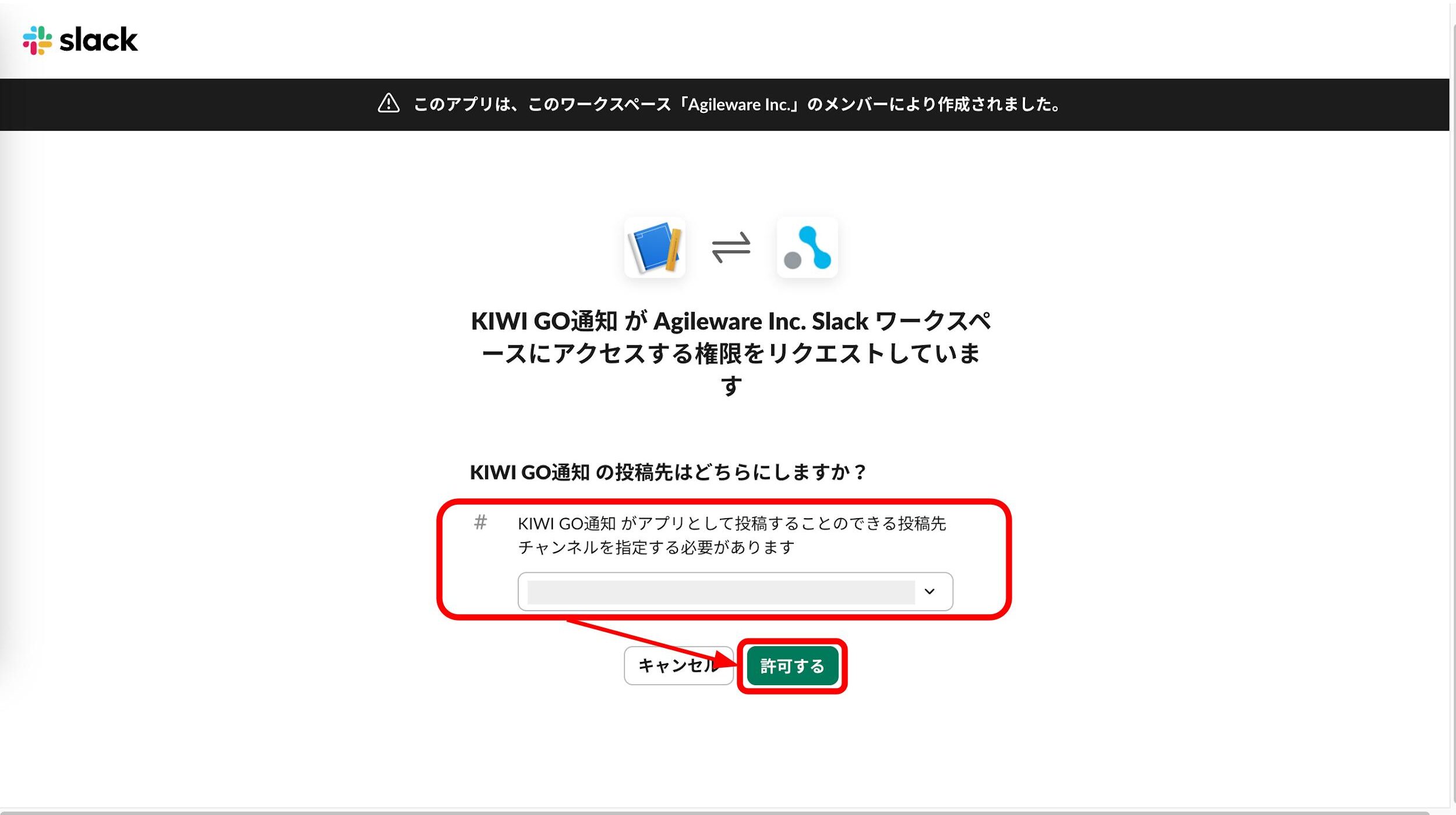
- Slackチャンネルを選択
通知を送信したいチャンネルを選択し、「許可」をクリックします。

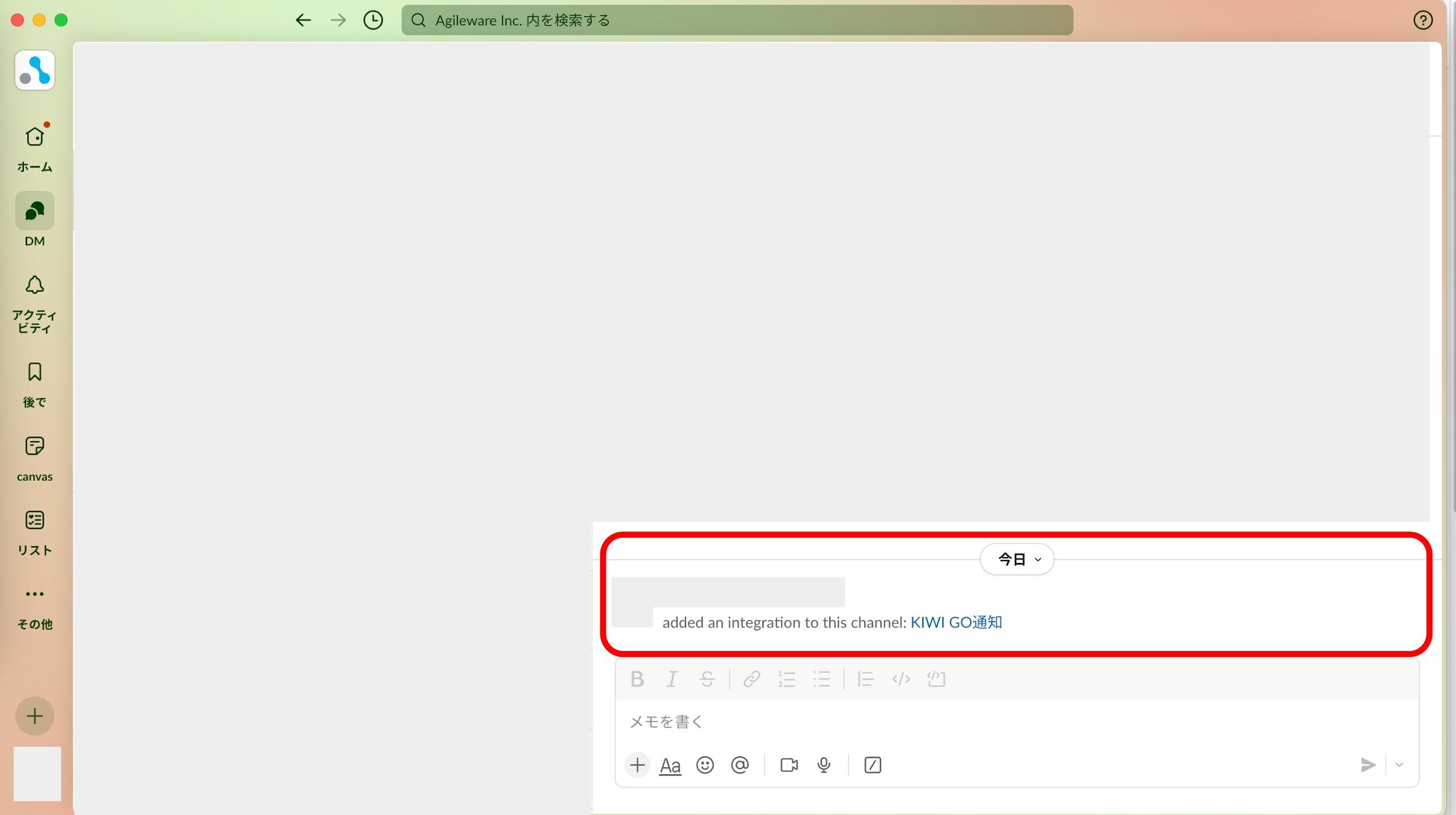
Slackの選択したチャンネルに「added an integration to this channel: [アプリ名]」という通知が届けば完了です。

Webhook URLをコピーします。

② KIWI GOでWebhook URLを入力
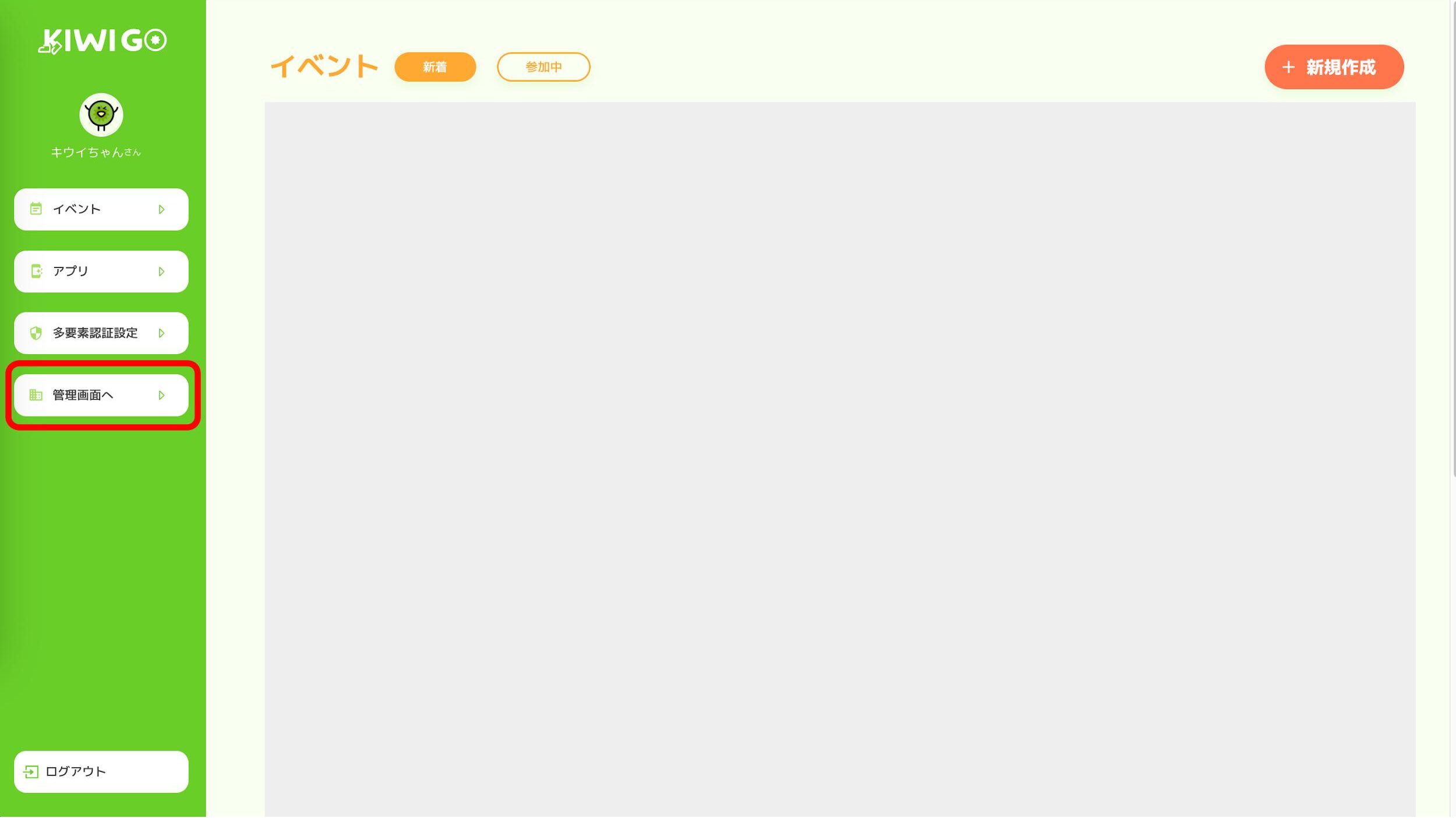
- KIWI GOの管理画面を開きます。
管理画面のURL:https://app.kiwi-go.jp/ - 「管理画面へ」を選択します。

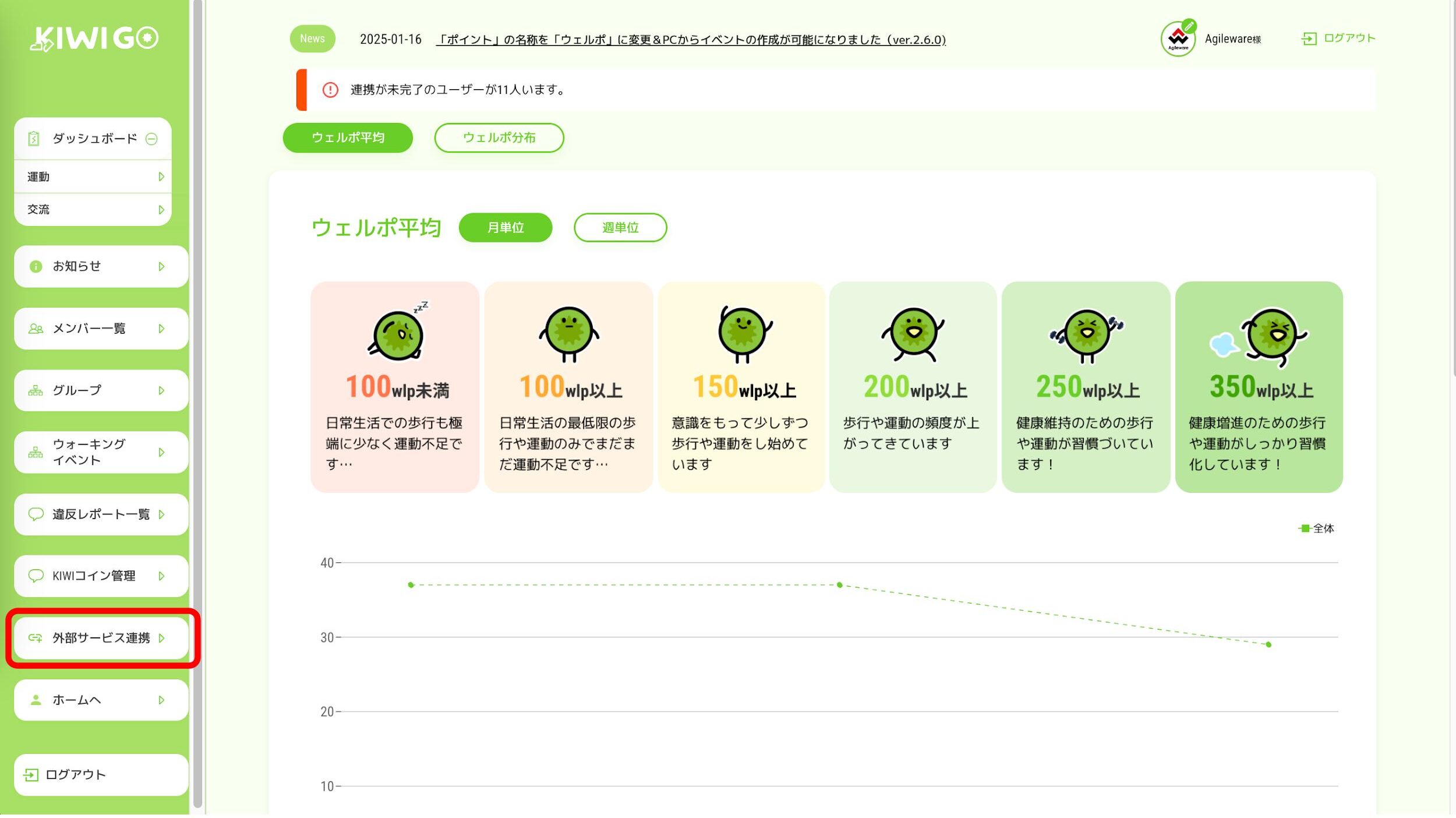
- 「外部サービス連携」メニューを選択します。

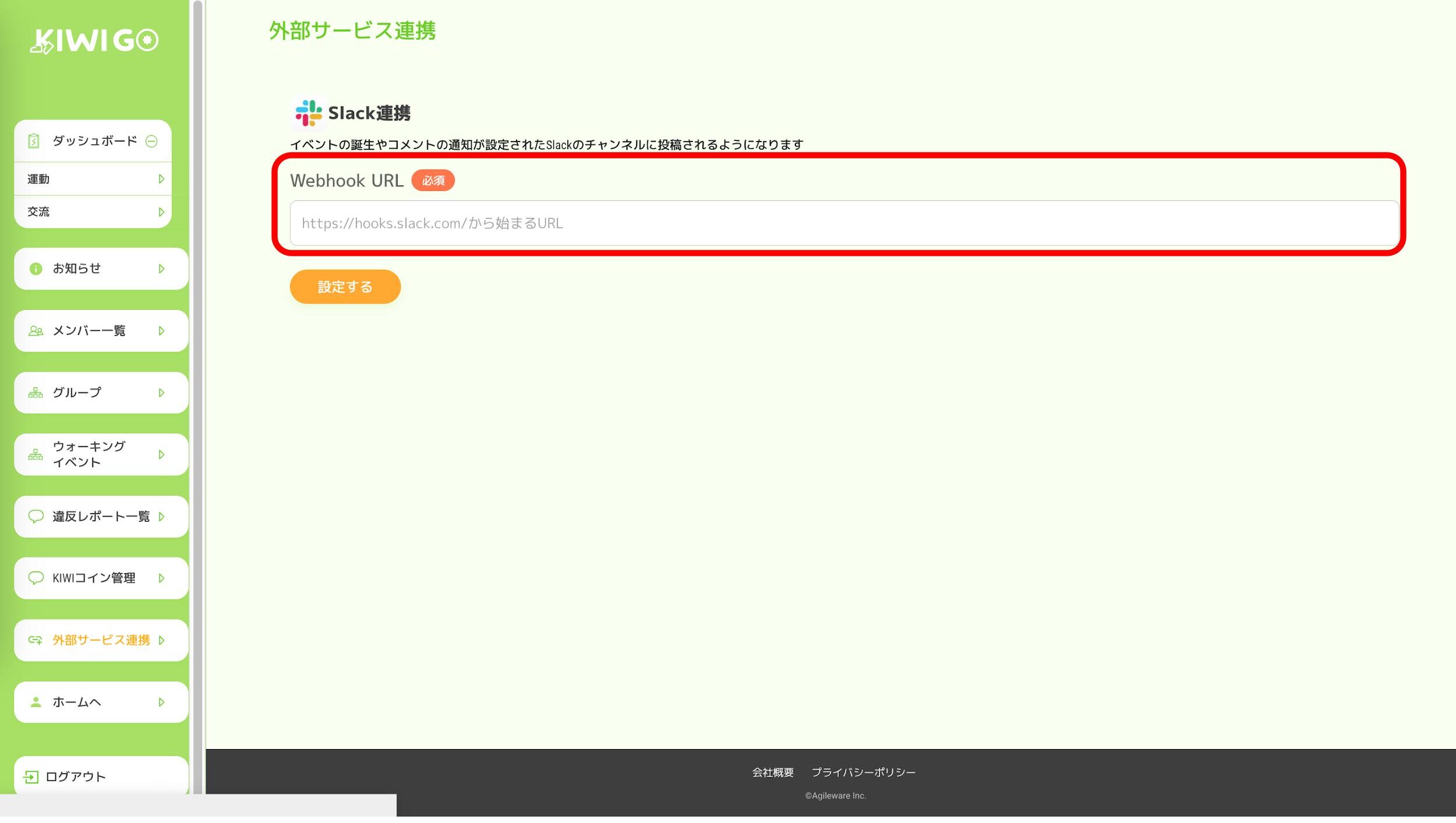
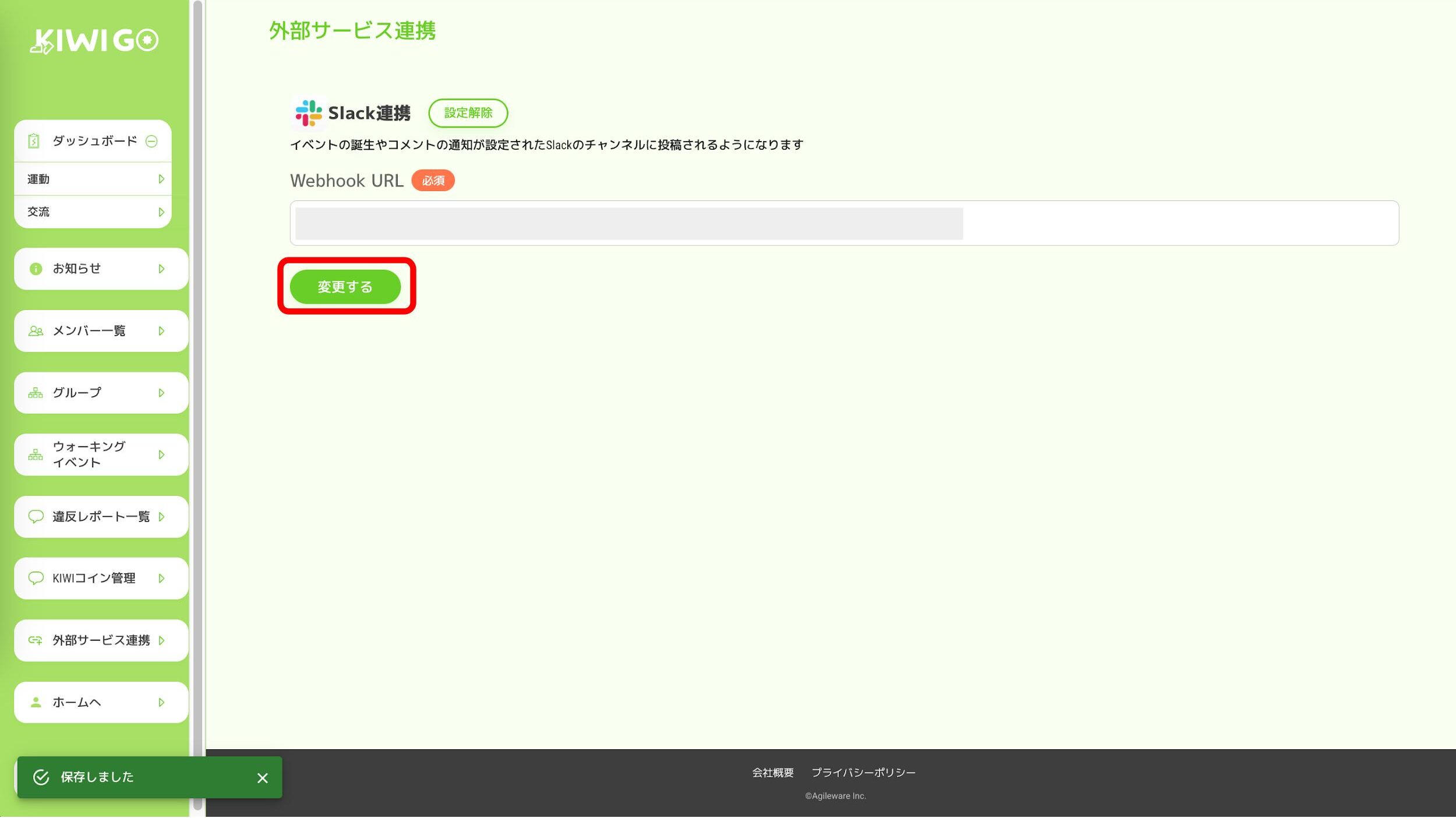
- 「Webhook URL」欄にコピーしたURLを貼り付けます。

- 「設定する」ボタンをクリックすると、Slackとの連携が有効になります。

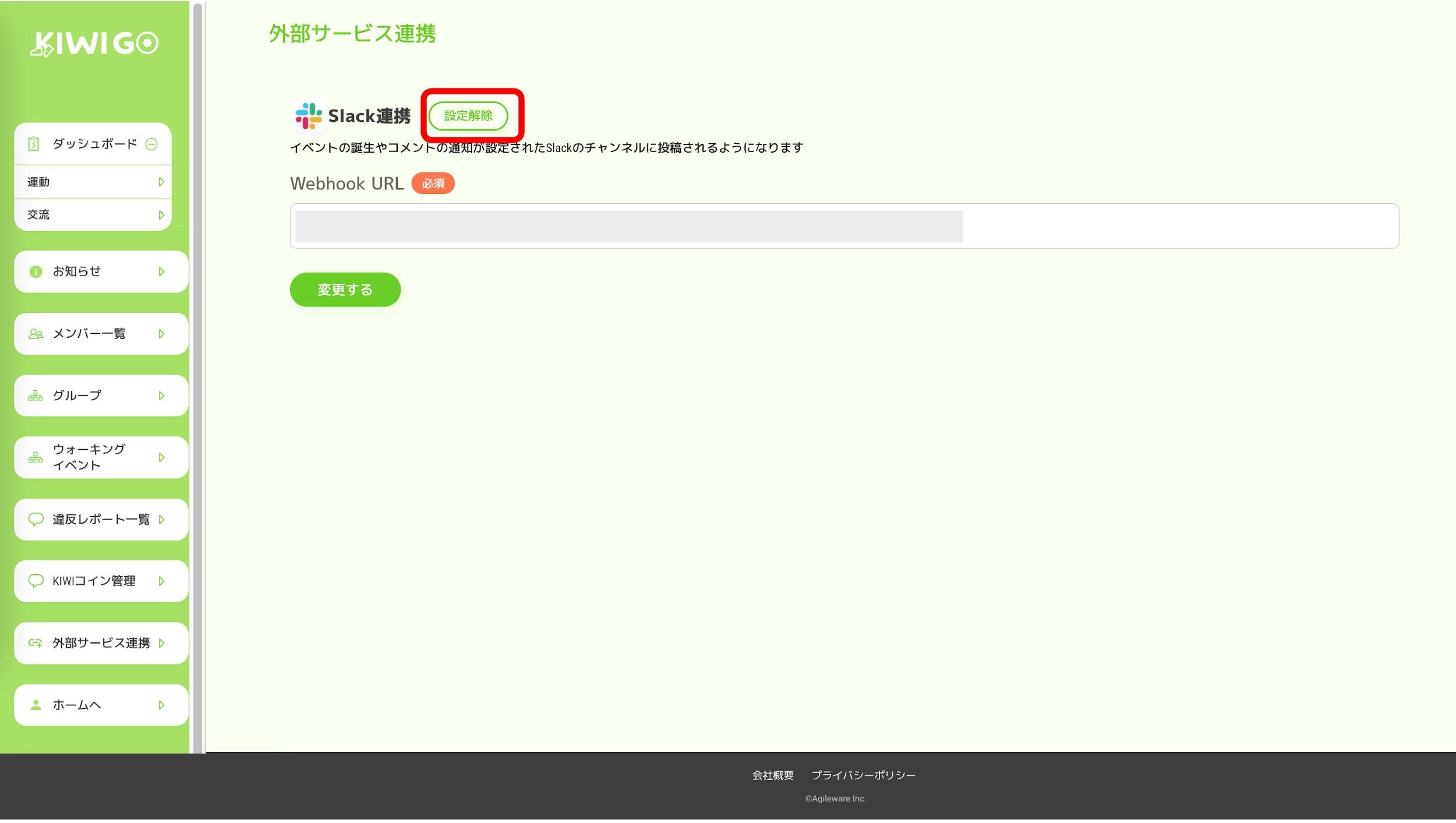
④ 設定解除も簡単!
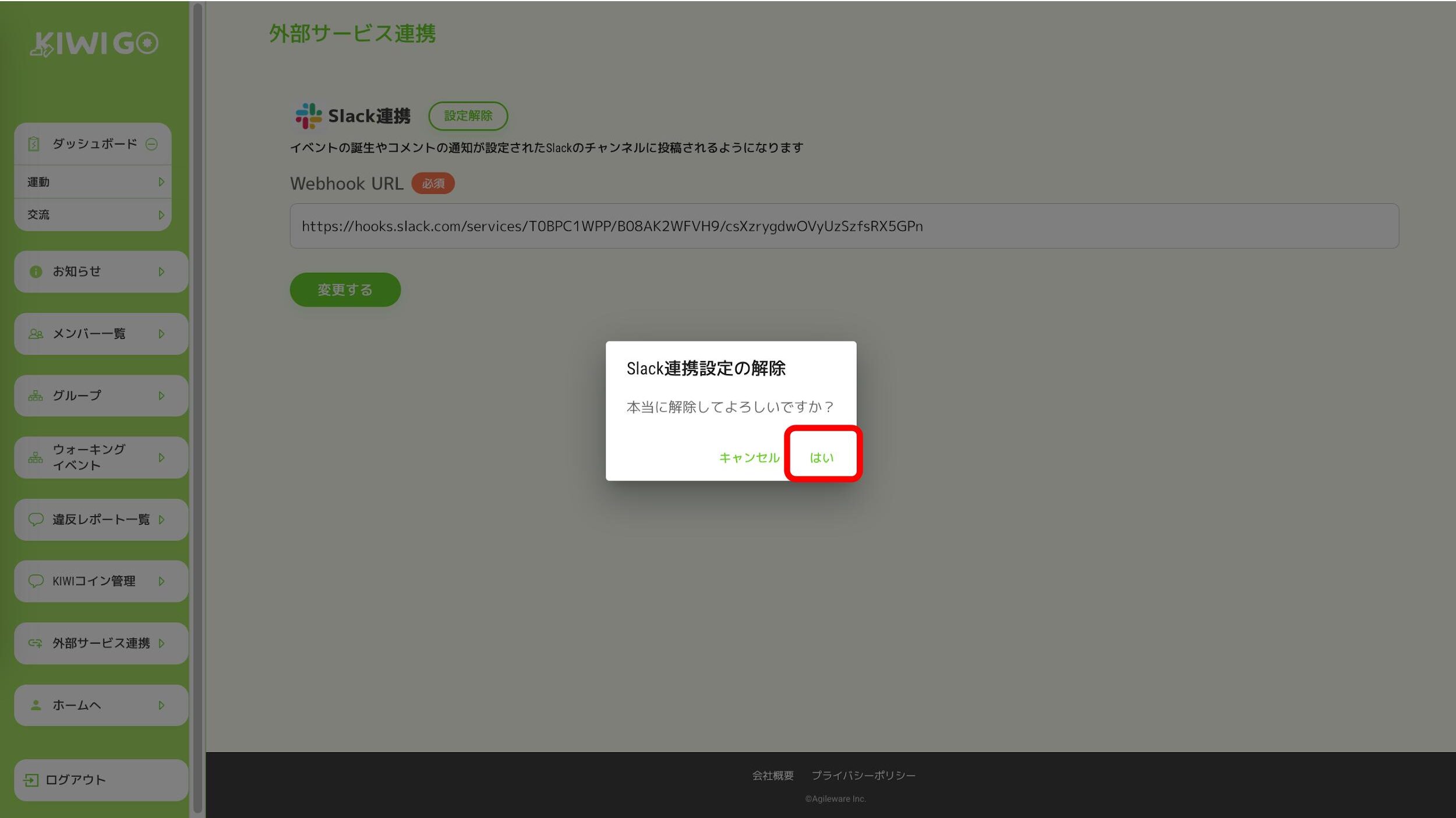
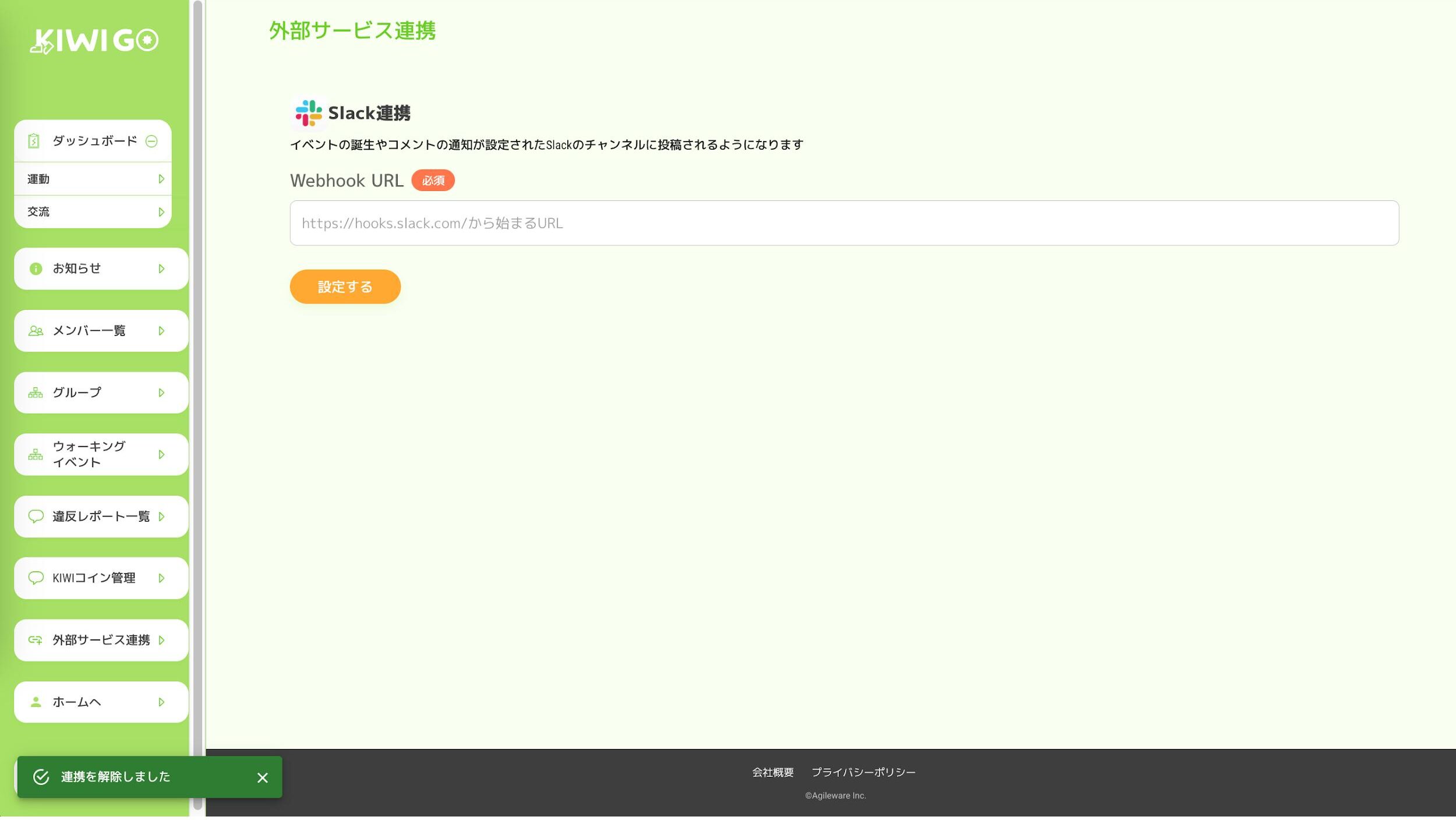
「設定解除」ボタンを押すと、Slackとの連携が解除されます。この後はSlackに通知が送信されなくなります。



これでKIWI GOとSlackの連携設定は完了です✨
Slackを活用すれば、イベントのお知らせをチーム全員に素早く伝えられ、情報共有がよりスムーズになります 💬🎊
3. アイコンを変更する
Slackで表示される通知アプリのアイコンもカスタマイズできるので、見やすく設定しておきましょう🎉
- Slackを開く
WebブラウザまたはアプリでSlackを開き、連携したいワークスペースにログインします。 - Slack Marketplaceを開く
App内に記載している「 アプリを追加する」を選択します。

「App」→「Slack マーケットプレイス」をクリックします。

ブラウザが立ち上がりSlack Marketplaceが開きます。 - アプリ作成を開始する
画面右上の「ビルド」ボタンをクリックします。

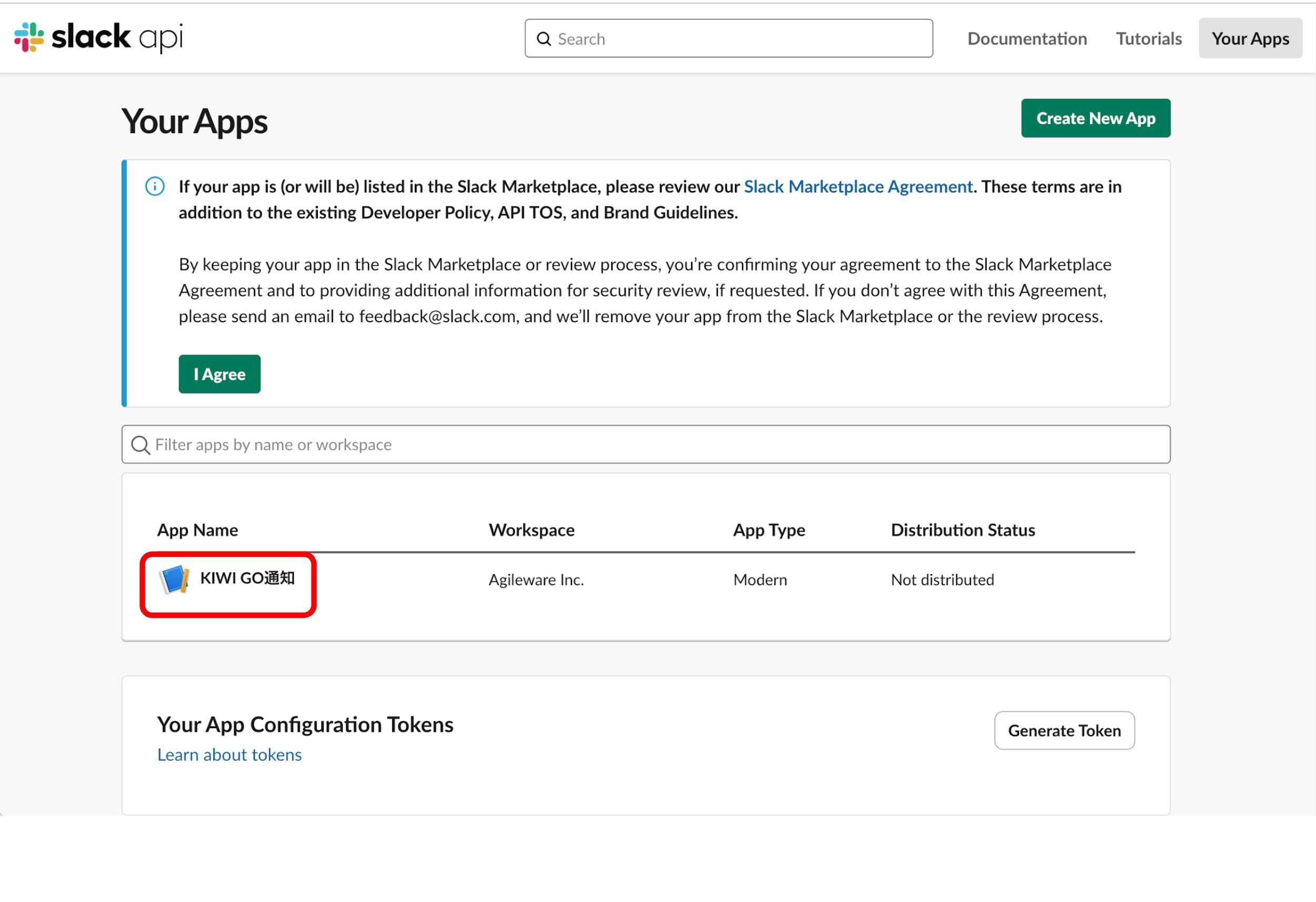
次に右上の「Your Apps」をクリックします。

- 作成したアプリの名前を選択します。

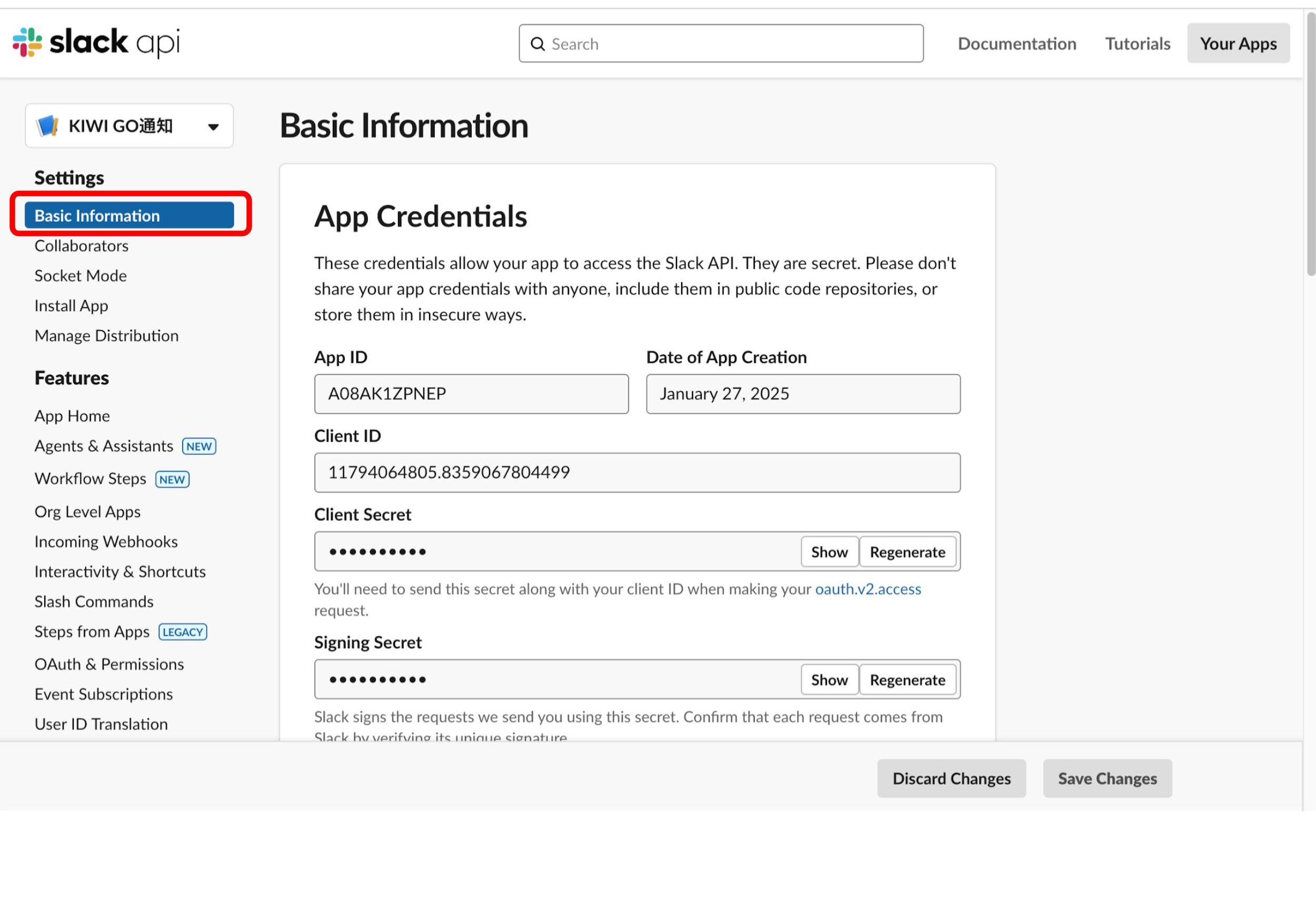
- Basic Informationを開きます。

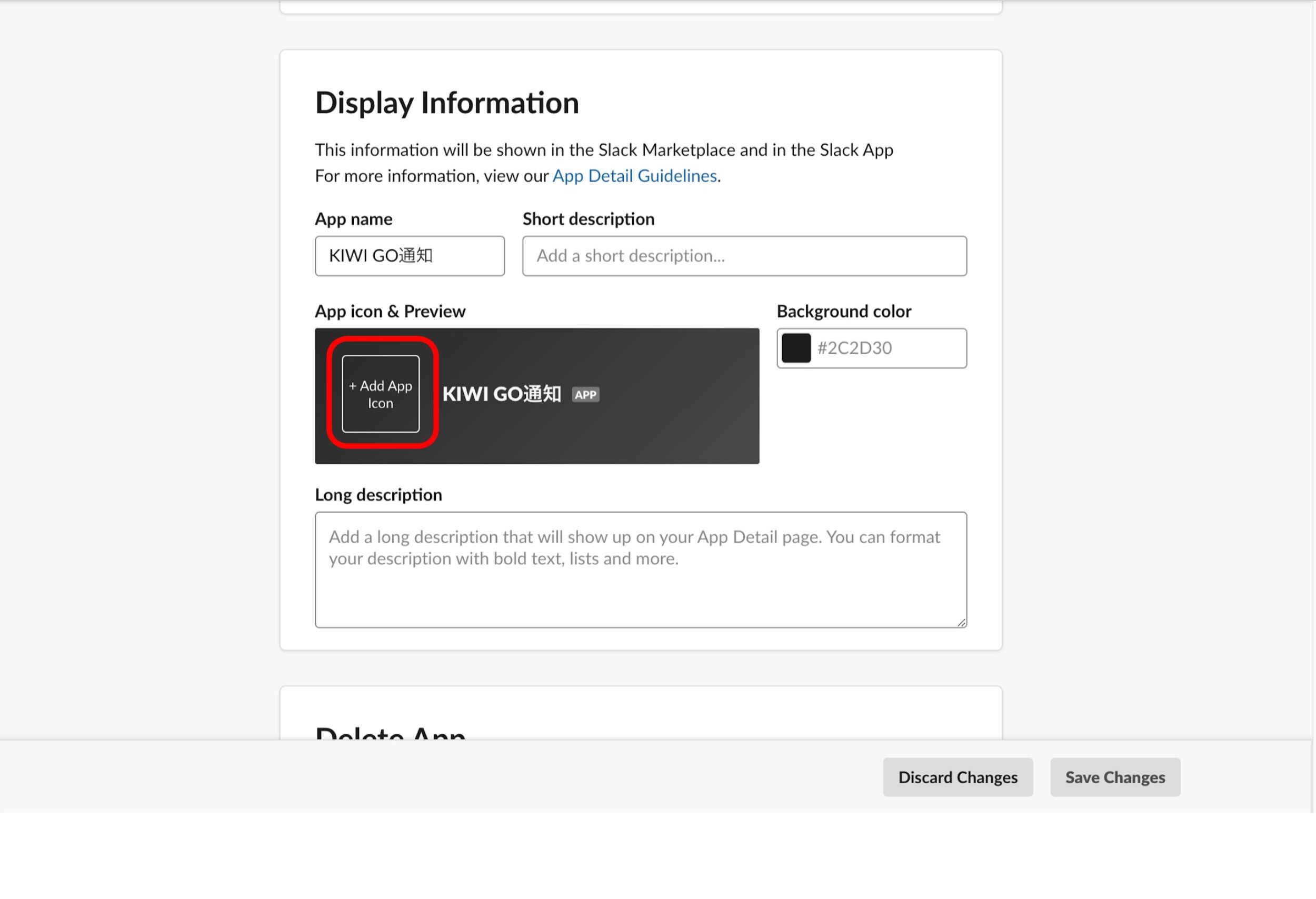
- App icon & Previewにて「+ Add App Icon」をクリックし、任意の画像を選択します。


よければ、こちらの公式アイコンをご利用ください!
📥 公式アイコンをダウンロードする
⚠️ ご利用にあたっての注意事項
このアイコンの商用利用は禁止されています。
個人または企業内の非営利目的の通知用途でのみご利用ください。
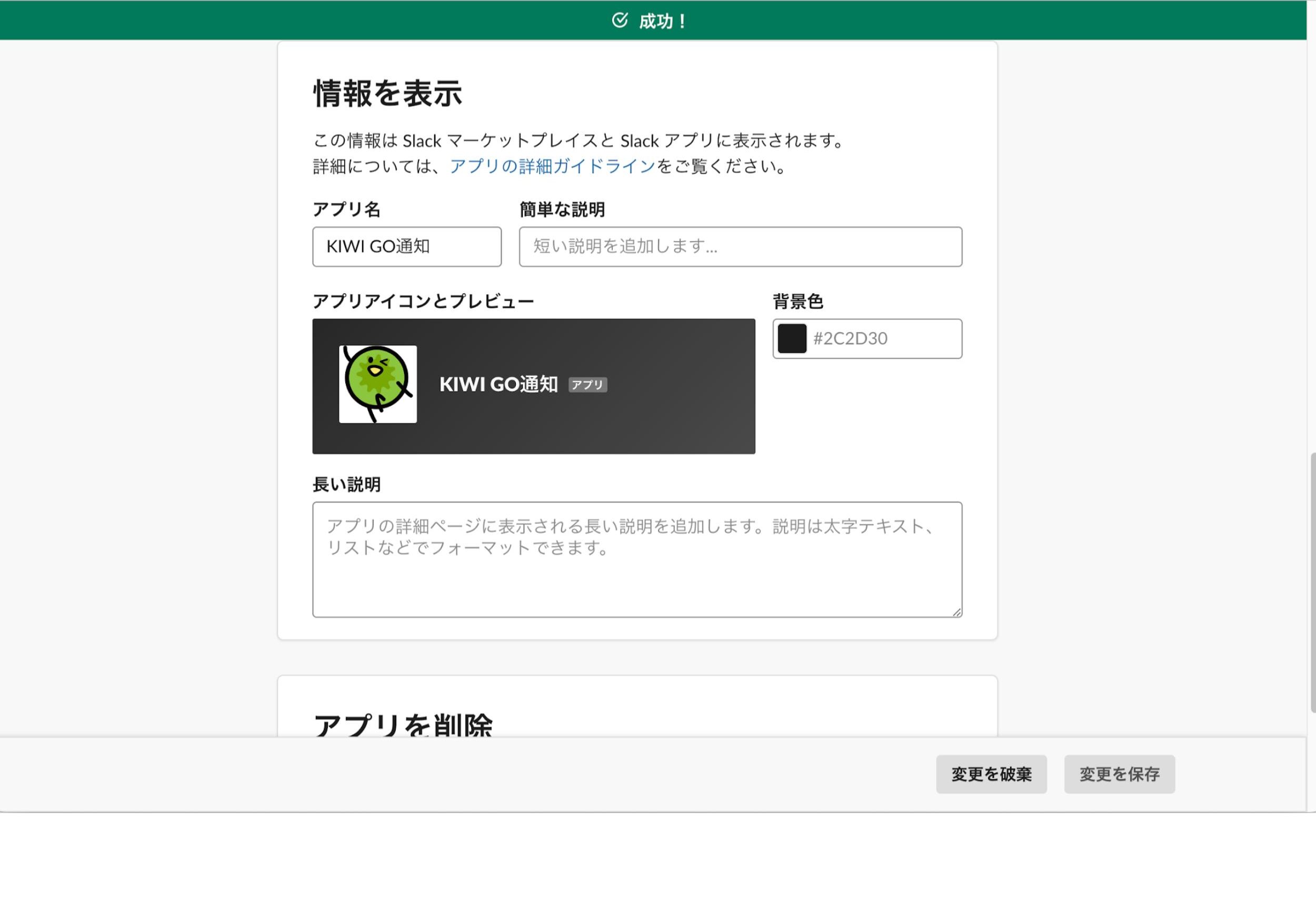
- これでアイコンが設定できました。